辞典精译 | 决策疲劳怎么「治」?这6种方法帮你唤醒用户




「决策疲劳」是一个流行术语,用来描述人们在特定时期内做出了过多的决定。研究表明,它主要发生在人们的认知资源随着时间而减少的时候。这就是为什么你在Netflix上找了半个小时的剧,最终选了个一般般的视频的原因,因为我们的决策能力已经开始下滑。
在产品设计中,我们应去控制或是减少用户需要做出的决策数量。假设人们使用该产品来完成一项任务,它越顺利、越直观地进行,最终的效果也就越好。当一个人在一段特定时期内,被要求做出的小决定越多,即使是微不足道的决定(比如在Netflix上看哪个节目),他们的决策质量也会越低。
当感到疲倦时,就会非常影响我们的决策能力。UX设计师为用户设计界面时,应知道决策疲劳对其的影响,因为用户在使用你的产品时,引起认知负荷的原因有很多。本文我将探讨6种降低认知成本的方法,希望能帮助到大家。
01 减少用户必须做出的选择数量
作为用户,我们每天要做的选择数量都在成倍增加。而如此多的选择会降低我们的满意度,甚至可能导致沮丧。产品设计同理,当给用户太多选择时,他们也会感到困惑和沮丧。
你可以为自己的产品加入各式功能,但因选择过多而使界面变得混乱复杂,对用户来说它也不算是一款好产品。在《人格与社会心理学》刊登的一项研究发现:当我们有太多选择时,这通常会导致决策疲劳和挫败感。[1]

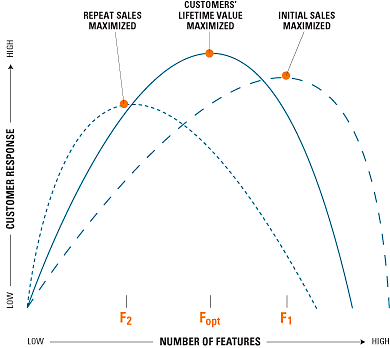
模型来自哈佛商业评论
为使销售或回购最大化,公司可能会在其产品中包含过多或过少的功能。通过使用《哈佛商业评论》(Harvard Business Review)提供的模型,企业能根据期望的结果,为自己找到最佳选择。

研究表明,人们更希望获得有限的选择。因为在这种情况下,人们更乐于选择,同时产生极大的满足感。过多的选项,对公司来说可能适得其反,造成浪费;而客户投入了大量时间精力,最终也并没有购买。[2]
作为UX设计师,你需要在简单性和功能性之间寻求平衡,避免要求客户进行过多地工作或过多地思考。
乔治·米勒(George Miller)的「Magic number 7」是目前最被误解的理论之一。有人说在下拉列表中应只有7个菜单选项或项目,但这么解释并不准确。当今的网站和应用程序可以直观地呈现数据,不再像以前那样需要短暂地回想之前看到的内容,用户可以一次性看到所有选项。

乔治·米勒插画 by Chris R Becker
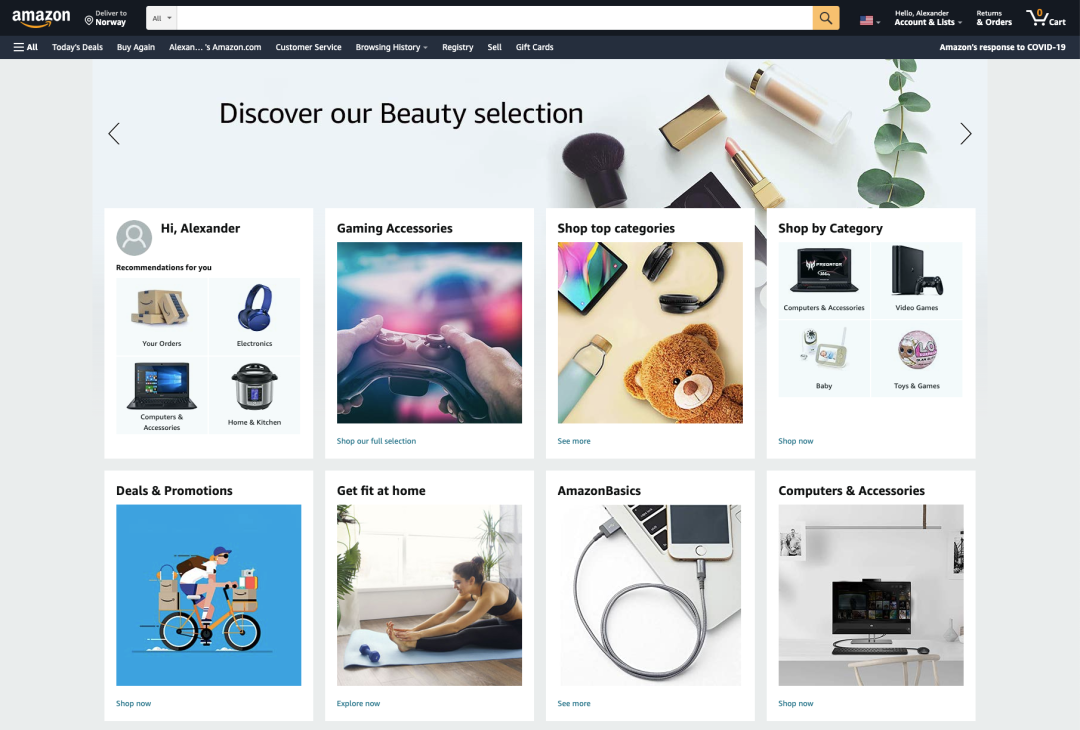
最近的研究表明,人们喜欢有很多选择的菜单,这样就不需要再花时间深入了解相关信息了。如主页上有多达90个品类链接的亚马逊列表,比仅仅提供有限选项(没有子类别)的网站更实用。

我再说一个错误的理论「three-click rule」(三次点击规则),它指的是用户在任何页面都不应点击超过3次,否则将影响使用体验。而实际上,单击次数并不会影响用户的满意程度或成功率。

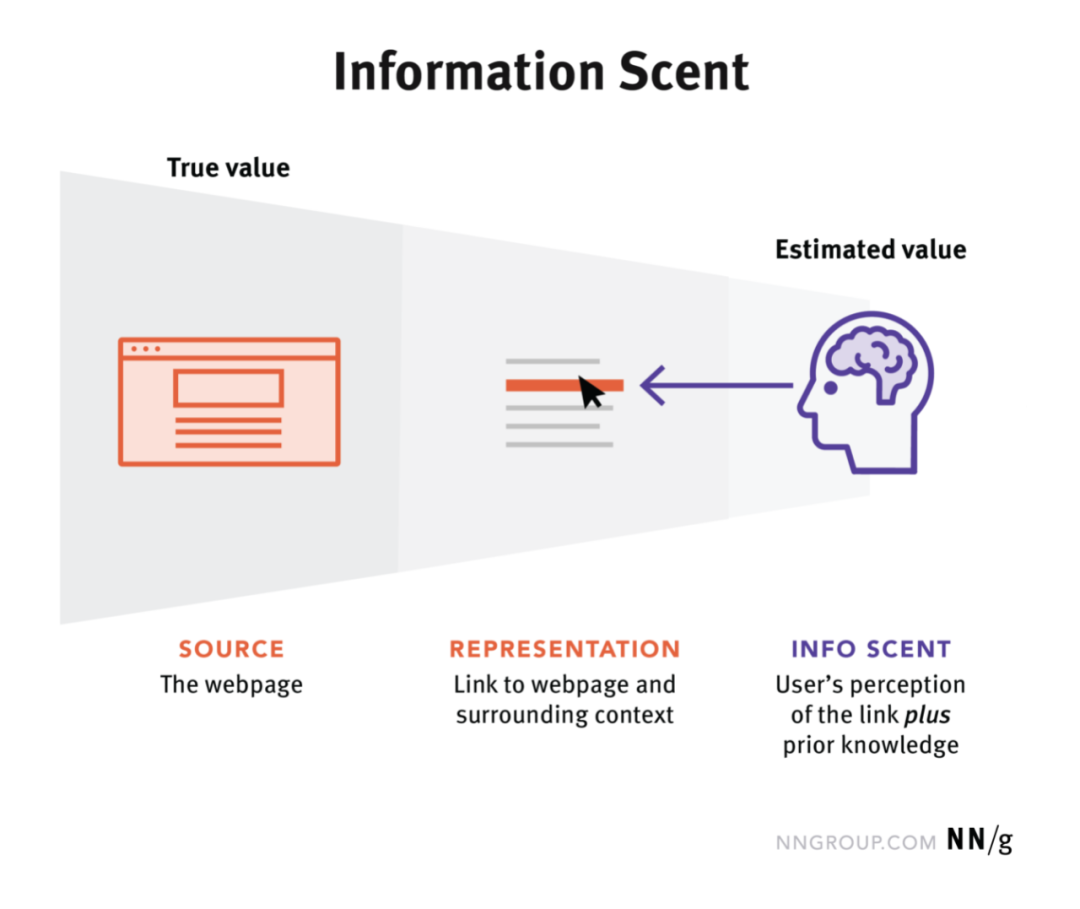
尼尔森集团给出的Information Scent就是很好的证明
用户体验比菜单选项卡或下拉列表的数量更重要,视觉布局可以让用户在浏览、记忆选项时变得更容易。根据信息搜寻理论(Information foraging),信息气味的持续度影响着用户体验。
日常生活里有太多令人人不知所措的选择。如果你的信息缺乏组织,或是决策过程中出现复杂的步骤,用户将不愿意花费时间去找想要的内容,觉得没啥必要。若想从客户决策中获得有效反馈,我建议删除任何不必要的内容,比如分散用户的注意力的多余选项卡和链接。
02 「重回起点」,修正错误
如果用户犯了错误,UX设计师该怎么做?答案是:给他们一种简单的方法,回到起点。

追踪用户能帮助他们在正确的路径上「行驶」,也能更好地留存。「404页面」就是一个很好的例子,虽然用户没找到想要的内容,会有点儿沮丧,但却是个引导用户进入探索模式的好机会。以下是一些不错的示例:

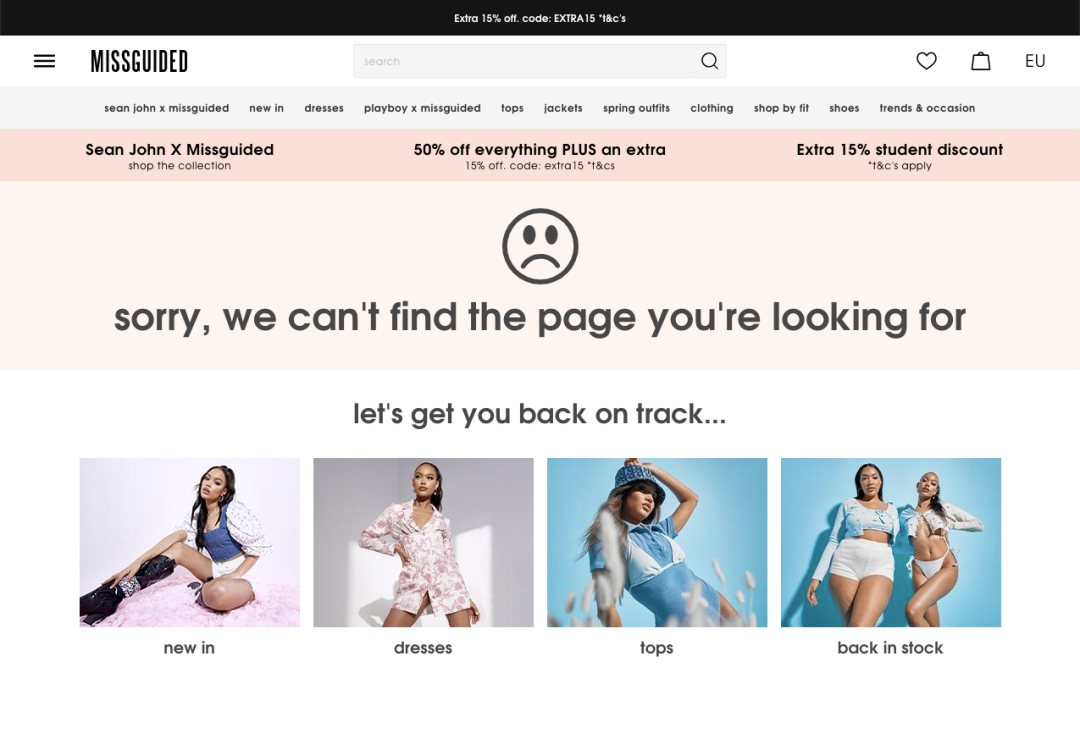
Missguided的错误提示页面,给用户提供了发现更多内容的机会

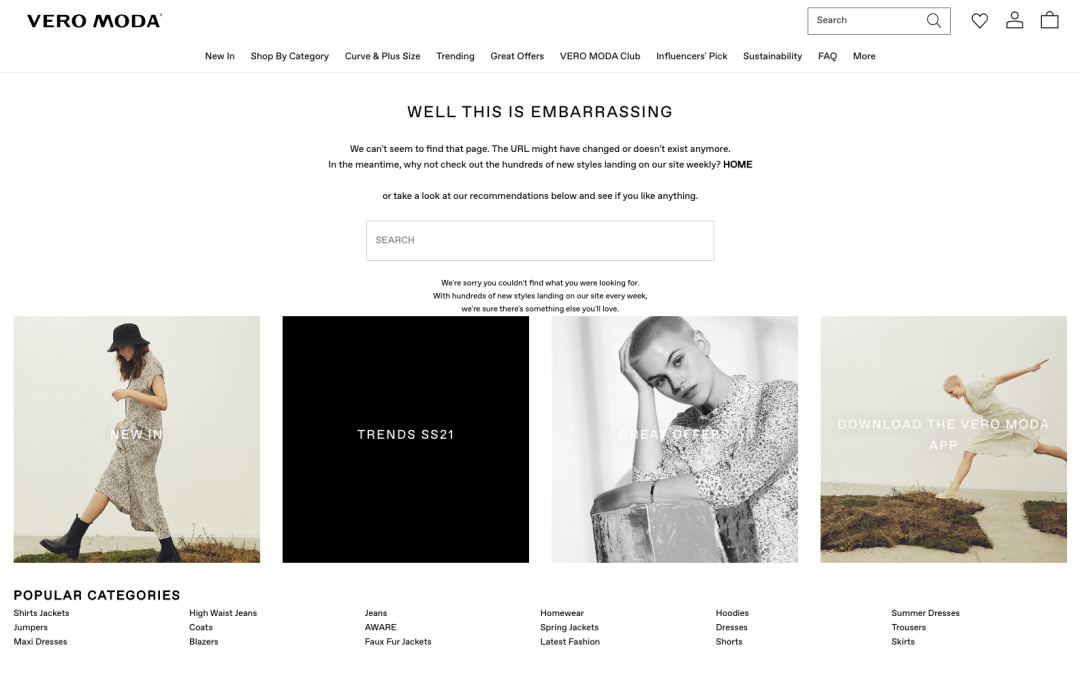
Vero Moda也做得很好,突出了搜索栏同时告诉用户什么是流行的

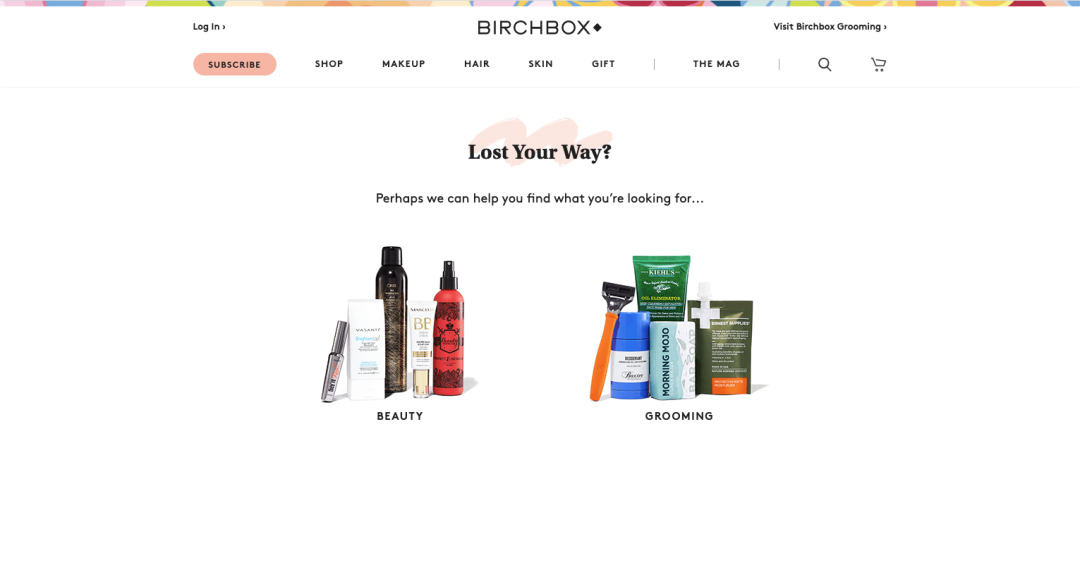
Birchbox也引导用户去发现更多的内容
以下是我在设计用户流程时,常用到的一些方法:
-不要让用户被错误内容影响,要引导用户离开;
-问题应该是易被处理和识别的,这样也方便用户自行解决;
-避免弹出一整屏的页面,只提示错误的字段和信息即可;
-提示消息里的措辞需谨慎,因为很有可能会引起用户不满。
03 使用视觉提示来导航
导航是任何网站或应用程序的核心,它使设计变得易于访问和应用,于用户体验也至关重要。

导航应是直观又便于使用的,这样用户从始至终都能清楚地知道它的位置。可以尝试加入一些提示,比如针对不同区域使用不同的颜色;向用户传达每个菜单项下可以找到什么功能等,而这些细微的优化都有助于提升浏览体验。
适当的视觉提示带来的影响:
-使浏览和阅读页面更加容易;
-改善视觉层次;
-增强页面的导航功能;
-提升转化率。
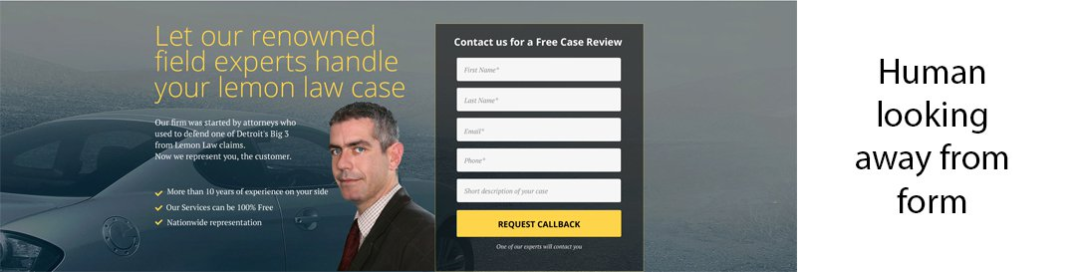
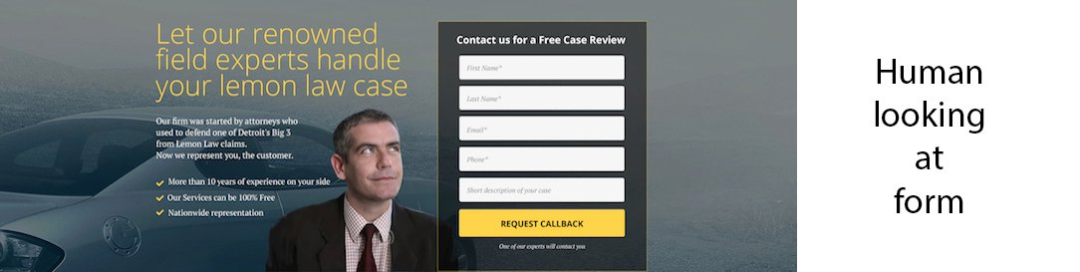
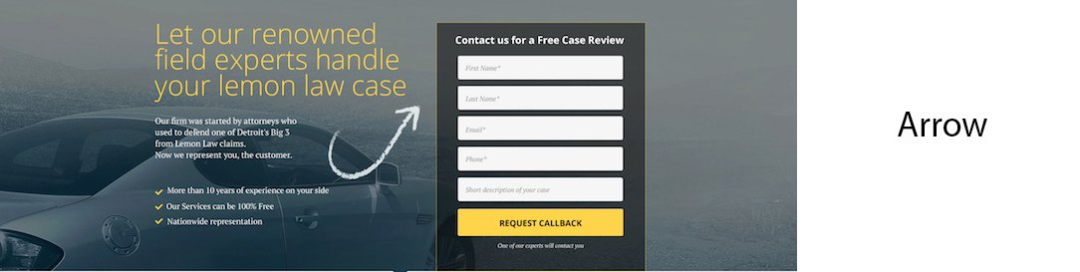
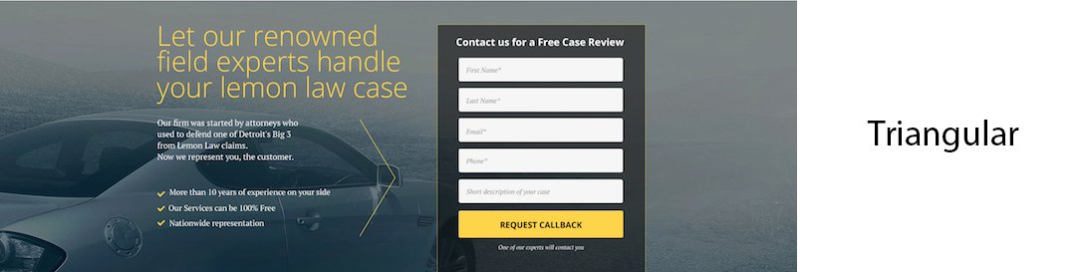
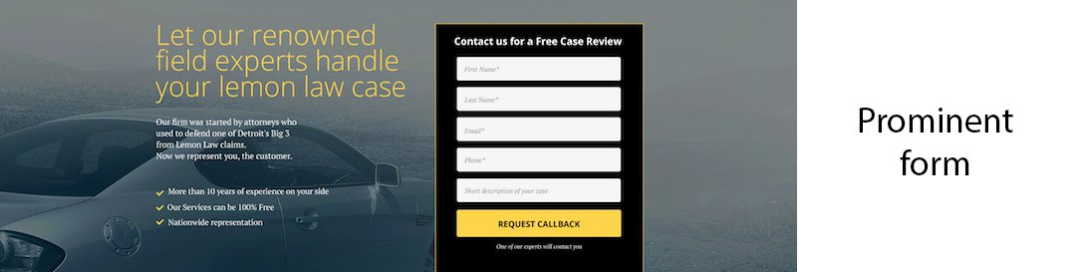
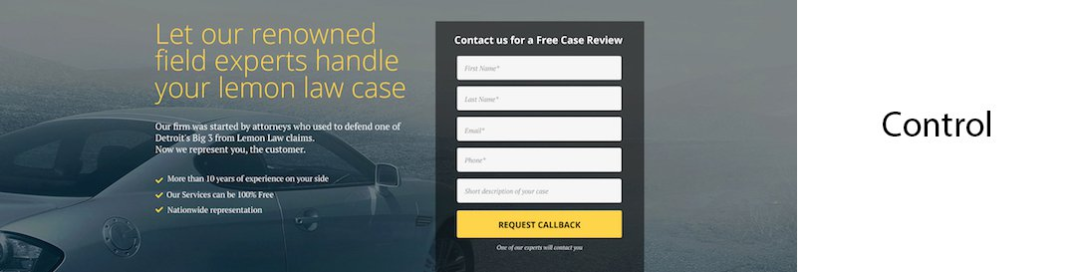
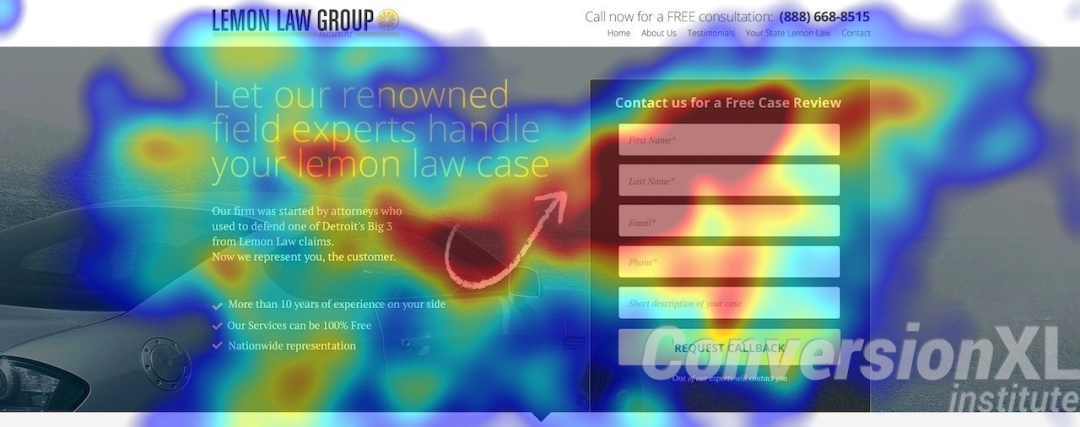
CXL研究所对此进行了一项研究,他们为用户制作了6种登录页,用不同的视觉提示来引导人们在页面上填写表格。






by CXL Institute
这项测试关注的核心在于:用户花费在表格上的时间和查找表格所需的时间。如果参与者填写、提交了表格,就表明视觉提示是有效果的,成功地将用户的注意力引到了表格上。下面的眼动追踪图分析显示,带有手绘箭头的提示页面,人们在浏览时,视线停顿的距离最长。


04 使用常规模式降低认知负担
在设计新界面时,应尽可能地去降低用户的认知负荷。那常见的方法或模式都有什么呢?接下来,我将展示3种常见的UX设计惯例,它们会让你的用户与产品或服务互动时,更轻松自在。
使用一致的配色方案
好设计和优秀设计间的区别,多数体现在配色方案的一致性上。

人类的眼睛易被颜色吸引,如果在整个界面中使用相近的颜色,用户不仅容易识别,更不用花大量精力去了解事物的原委,甚至在出现错误时,还能知道怎样回到正轨。
遵循常用的设计规则
不仅要遵循常用的UX设计规则,更要重视它们,这样做的好处是:
用户在使用产品时更自在,因为没有新潮不常见的功能(降低了认知负担);
用户通过实例学习,理解得更快(再次降低了认知负担)。
一个很好的例子就是网站导航中使用面包屑,向用户显示了所在位置以及返回路径。即使点击错误,也不会花费人们太多时间寻找。
还有一个方法是让菜单栏始终停留在网站的顶部或底部,不管用户查看的是哪个页面,都能有清晰的方向感,并决定下一步需要采取什么行动。
使用日常熟悉的图标和符号
图标是在应用程序中传达动作或对象的最佳方式。它们易于理解且普遍可识别,因此非常适合快速交互。添加已经被广泛理解的图标和符号,让产品内容不再复杂难懂。
像房屋图标,已被普遍认为是「主页」或「开始屏幕」的意思;垃圾桶也一样,代表着删除或回收。

by Sebastian Herrmann on Unsplash
但实际上,还有许多公司使用了没人能理解的图标,这给用户带来极大的困扰,你应该给其添加一个说明标签。
05 设计时多考虑你的用户(而非公司或其他)
我们都知道,所做的设计是为了更好地服务用户,但这并不是件容易的事。当你在推进一个设计项目,是很难去时时刻刻代入或揣测用户的想法的。

by Amélie Mourichon on Unsplash
你可以使用一些简单的技巧,帮助你更贴近用户:以第一视角写下自己的想法,有助于转变思维,把自己代入进用户角色里;也可以把工作时间分成几小段,在相应地时段内,将自己想象成用户,再去设计。
多听取用户提出的建议,比如开发一个新项目时,请确保在进行原型设计或做一些最终决定之前,多与用户交流,听听他们怎么说。
可以试着这样问你的用户:
-「您最喜欢我们产品的哪一点?」
-「如果我们改变了x功能,您觉得怎么样?」
你甚至会惊讶用户提出的反馈,因为它们最终可能会影响产品原型的设计方向。
还有一些方法,也能帮助你在设计时更全面地考虑到用户感受:
-进行适当的市场调查;
-创建用户画像;
-使用线框图或原型图获取反馈;
-定期与你的客户服务团队沟通等。
06 功能简单化,避免让用户感到困惑
要有这样的心态,即消费者并不愚蠢,他们希望获得正确的信息,帮助其做决定。而问题在于,产品所有者一直盯着产品功能和产品带来的价值,却忘记了过多的选项和功能让用户不知所措。
如果你负责的产品恰好有很多的功能,不妨让用户自己去探索,看他们最终对哪些更感兴趣。举个栗子,在电子商务网站中,与其让用户从他们喜好的50种沙发面料中进行选择,不如先提供咨询服务,再去引导用户选择。

by UsabilityHub
向用户提供最关键信息的一种方法——将信息流设计为金字塔形。最重要的信息放第一位,不太重要的放在次要位置。如果你正为一个新网站设计界面布局,在线工具UsabilityHub Polls,可以对实际用户进行测试,在开发前规避错误。
希望以上这6种方法能帮助减少产品和服务中的决策疲劳,使你的用户实现其目标!
相关引用
-翻译自原文
https://uxplanet.org/6-ways-to-reduce-cognitive-demand-when-designing-ux-5571bad05b2f
[1]《Defeating Feature Fatigue》by Roland T. Rust,Debora Viana Thompson,and Rebecca Hamilton
https://hbr.org/2006/02/defeating-feature-fatigue
[2]《When Choice is Demotivating: Can One Desire Too Much of a Good Thing?》
https://www.researchgate.net/publication/12189991_When_Choice_is_Demotivating_Can_One_Desire_Too_Much_of_a_Good_Thing
-封面图 by UsabilityHub;GIF图 by Gur Margalit
-未经UX Pedia允许不得转载
往期推荐:
辞典摘抄 | 02期:本周UX/UI设计灵感
辞典甄选 | 书单08:Frog设计师们的年度推荐(上)
辞典精译 | 设计一个有效的仪表盘很难吗?
辞典摘抄 | 01期:敲棒的UX/UI设计灵感「附下载」



UX 辞典
策划│雪诗
翻译│梦奇
编辑│梦奇


• 扫码加辞典酱 •
• 成为学习交流小队一员吧 •

2021©UX Pedia. All Rights Reserved
「喜欢UX辞典的推送,请设置个 星标☆ 」
「下次就能 第一时间 看到惹」
赞了吗 在看吗
戳下这里呗 别害羞 : )
阅读原文 最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。