五一抢票难,Python抢票脚本,火了!

大家好,今天继续聊聊科技圈发生的那些事。
一、py12306
话说回来,也快到五一了,不知道小伙伴们有没有出行计划呢?是选择回家,还是出去旅游呢?
出行票的第一轮应该是放完了,我们就来赶赶末班车吧。
py12306 这个项目其实就是一个抢票的工具,或许是临近出行购票热潮,这类项目又狠狠火了一把。
工具的使用非常简单,用 Python 部署即可,也可以通过 Docker 使用。作者在项目主页给出了比较详细的教程,大概就是:
克隆仓库,安装依赖 配置工具程序(附代码) 测试运行
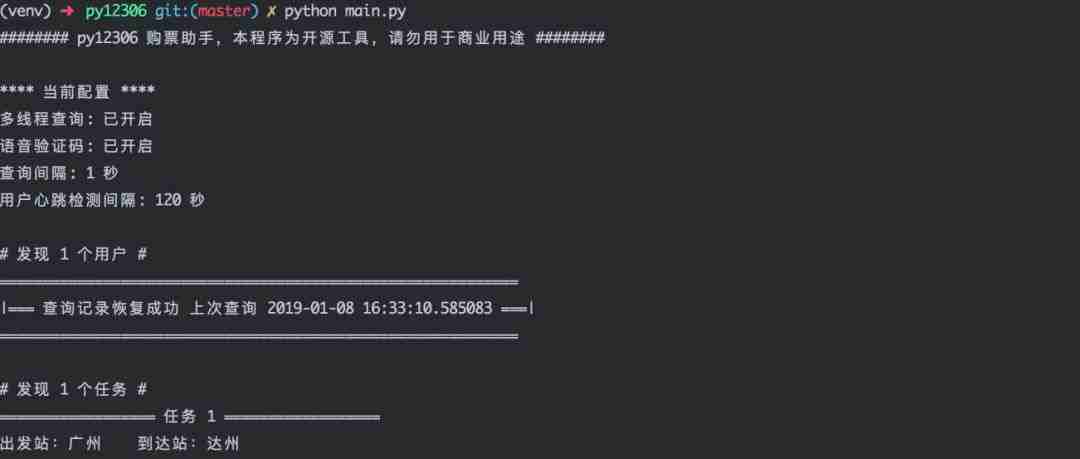
我们来看一下作者给出的使用演示图:
整体看下来,就是只需要配置好使用环境,剩下的内容交给 py12306 ,静候佳音即可。项目的特征功能也很完善,比如多账号、多任务、多线程支持,分布式运行,邮件、微信消息通知等等。
当然,作为一款开源工具,作者提示到,请勿用于商业用途。这种工具,方便一下自己,点到为止即可。还是那句话,你好,我也好,大家好才是真的好。
有需求的小伙伴可以自行部署使用,在这里提前祝大家假期愉快。
项目地址:
https://github.com/pjialin/py12306
二、DUSt3R
相信我们应该都知道一个成语——管中窥豹。意思是只看到了事物的一小部分,无法看清全貌。
但是,时代变了。现在我们能不能通过物体的某一部分,就看清它的全貌呢?
答案是,可以。DUSt3R 是一款可以帮助人们轻松实现几何 3D 视觉效果的工具。简单来说,就是通过提供一些平面 2D 的图像,生成图像中内容的 3D 效果。
我们可以直接看看 demo,通过提供了几张看起来就是“随手一拍”的图片,DUSt3r 就可以生成图片中鹦鹉、建筑物的 3D 重建。
对于传统的多立体视角重建 MVS (Multi-view stereo reconstruction) 来说,摄像机内在、外在参数的获取通常较为麻烦。而 DUSt3r 将两两重建问题转换为点映射的回归,放松了通常投影相机模型的硬约束,很好的优化了这个问题。
是不是感觉有点听不懂?大概的意思就是,传统的 MVS 需要提供相机的姿势、校准等信息,或是对它们进行估计。而 DUSt3r 通过点映射的回归简化了这个核心步骤,使整个流程变得简单。
对于一个无约束图像集,即一组具有未知相机姿势和内在特征的照片,DUSt3R输出一组相应的点阵图,并从中直接恢复通常难以一次性估计的各种几何量,如相机参数、像素对应关系、深度图。
项目已经开源,部署可以在虚拟环境中完成。感兴趣的小伙伴可以自行体验一下。
项目地址:
https://github.com/naver/dust3r
三、Magic Clothing
前一段时间,我们介绍过一个项目 OOTDiffusion,大家还记得吗?
今天要介绍的 Magic Clothing 是 OOTDiffusion 的一个“分支版本”,主要侧重于可控服装驱动的图像合成。
可以看到,Magic Clothing 和 OOTDiffusion 还是略有不同的。OOTDiffusion 是把衣服“贴”到人的身上,可以是它提供的模特,也可以是你自己的照片。而 Magic Clothing 则注重于将一件衣服“穿”在生成的人物身上。
比如说,你想看看自己喜欢的一件衣服,穿在别人身上,或是动漫人物身上是什么样子:
那么,Magic Clothing 是怎么实现这件事的呢?项目的核心,是根据不同的文本提示生成穿着目标服装的定制角色。于是,基于潜在扩散模型(LDM),作者团队用到了以下几个方法:
引入服装提取器捕捉服装的细节特征,并采用自注意融合将其纳入预训练的 LDM 中,确保人物的服装细节保持不变。 利用无分类器联合指导,平衡服装特征和文本提示对生成结果的控制。 提出的服装插件模块适用于各种微调的 LDM,可与其他扩展模块相结合,使用非常灵活。 设计匹配点-LPIPS用于评估目标图像与源服装一致性。
而且,在最近的项目更新中,Magic Clothing 可以支持 AnimateDiff 生成 gif 图像。
项目还在不断更新,目前在线体验的网址还没有开放。感兴趣的小伙伴可以跟进一下后续发展。
项目地址:
https://github.com/shinehen1024/magicclothing
四、Reflex
Reflex 是一个使用 Python 创建网页应用程序的项目,在更名前,它叫 Pynecone。
Reflex 的介绍中有一句很醒目的话:
Deploy in seconds.(几秒内即可部署)
只要你的电脑上有 3.8 版本及以上的 Python 环境,你就可以很轻松的上手 Reflex。用到这样一行
pip命令就可以安装 Reflex:pip install reflex
那么,Reflex 的表现怎么样呢?作者团队展示了一个使用 DALL·E 进行图像生成的网页应用示例,用到了 OpenAI 的 API ,生成的效果大概是这样的:
设计简洁大方,而这样的网页仅仅只用了一个 Python 文件。非常钻牛角尖的数了一下,仅仅用到了四十多行代码。让我们来看看 Reflex 是怎么实现的:
用 State 来渲染 UI 在 State 中定义称为事件处理器(event handlers)的函数,用于改变状态变量,事件处理器可以作为对用户操作的响应而被调用 定义应用程序 添加从应用程序根目录到 index 组件的路由,添加标题
好了,就是这么简单的四个步骤,通过代码复现出来是这样:
所以说,只要你能找到这种很方便就能调用的 API ,你完全可以通过 Reflex 实现一个能实现相同功能,且属于自己的网页。而且,在 Reflex 的网站上,也已经分享了许多成品网页供大家体验,比如 NBA 数据分析,或是简单的 AI 聊天。
体验网站地址:
https://reflex.dev/docs/gallery
项目地址:
https://github.com/reflex-dev/reflex
好了,本期的内容就是这么多,我们下期再见!
最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。