用Vue全家桶纯手工搓了一个开源版「抖音」

douyin 是一个模仿抖音的移动端短视频开源项目,它基于 Vue、Vite实现。使用了最新的 Vue 全家桶技术栈,接口数据通过 axios-mock-adapter模拟。
https://github.com/zyronon/douyin
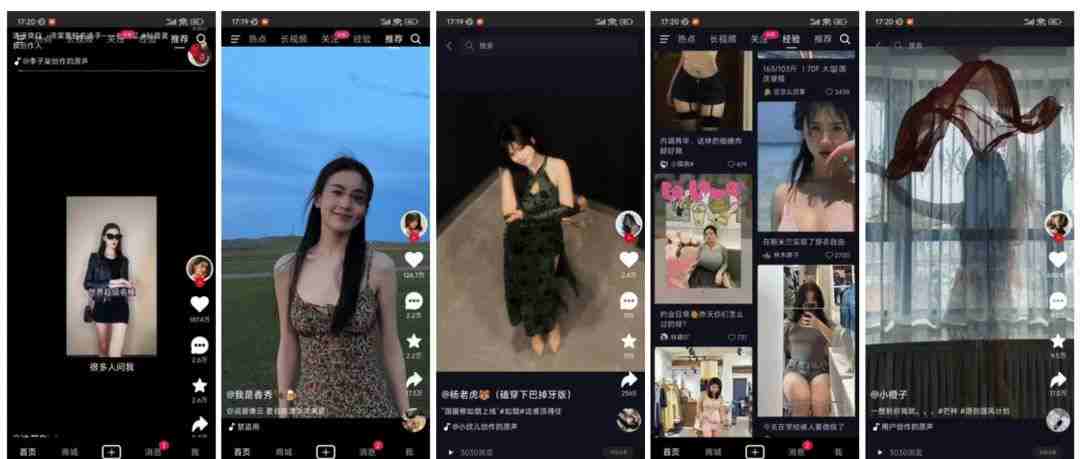
效果截图
运行项目
本项目是基于 Vue 开发的,需要 node 环境来运行。
- 安装 NodeJS,参考官方文档
- 安装 pnpm 包管理工具,运行 npm install -g pnpm 来安装
- 使用 git clone https://github.com/zyronon/douyin.git 下载项目到本地
- 进入项目目录 cd douyin,在项目根目录下,运行 pnpm install 来下载依赖。
- 执行 pnpm dev 来启动项目,项目默认地址为 http://localhost:3000
- 在浏览器中打开 http://localhost:3000来访问项目。Chrome 切换成手机模式快捷键,先按 F12 调出控制台,再按 Ctrl+Shift+M(设备仿真模拟)
在线访问
Vercel:http://dy.ttentau.top (国内推荐访问这个)
注意:PC 浏览器请用手机模式访问。先按 F12 调出控制台,再按 Ctrl+Shift+M 切换到手机模式
注意:手机请用 Via 浏览器或者 Chrome 浏览器预览。其它浏览器会强制将视频全屏,导致样式失效
根据仓库的 commit 记录,作者早在 6 年前就已经启动了这个项目,坚持到现在仍未放弃,并且无私地开源了出来。真乃我辈 LSP 楷模!
作者 GitHub 账号:
zyronon
(https://github.com/zyronon)
最后,请大家动动小手点个「赞」、「分享」或 「在看」,超过 100 我会在评论区留下封面图的网红账号



热门文章
关键词
代码
项目
项目
浏览器
最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。