摹客丨近期被疯传的插件,让Sketch原地起飞!



当我还是一枚Fish的时候
搞了好多诱人的Sketch插件
一圈体验下来
不能卸载的插件也就:

盘起来,摹客Sketch插件算的上是
使用最多的自动标注切图神器
简直是设计师 摸鱼神器榜 常年 霸榜工具
而最近它的新升级“三合一”版本正在公测
宝,你懂的 

就体验一下,不白测,有奖
小手一点就能领



摹客Sketch3.0插件全新发布
参与公测送好礼!

活动内容
下载并体验摹客Sketch3.0插件,即可获得:
1、摹客定制桌垫及抱枕;
2、设计素材管理神器「Eagle」终身会员(价值199元)
数量有限,先到先得!

【参与方式】
1、点击“阅读原文”或复制下方链接至电脑浏览器
https://www.mockplus.cn/download/sketch-event/?hmsr=uxpedia
打开下载插件后即可参与
2、也可扫描文末二维码,直接加入官方微信群参与活动!

Sketch+摹客,设计协作就够了

摹客全新发布的Sketch3.0插件,同时具备了设计交付、设计系统两大能力,标注切图、设计资源管理和复用,一个插件全搞定:
设计交付:智能标注切图、在线评审演示,设计效率提升200%; 设计系统:设计素材、Library项目多端管理,自动同步,资源管理复用更便捷。
全新的3.0版本,摹客将原有的Sketch设计交付插件、设计系统插件及Library项目插件“三合一”,从此不需要反复下载和多次安装,一站式解决设计协作需求!

一
设计交付,快人一步
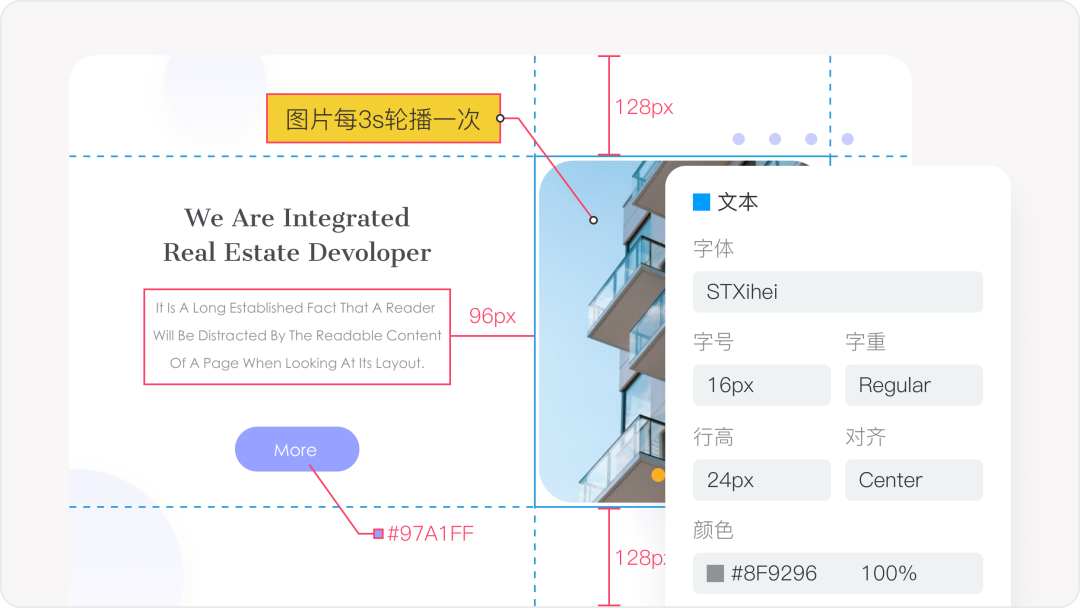
- 智能标注:自动标注一键生成、手动标注自由补充,准确传达设计需求;

快速切图:支持设计稿一键上传,不同倍率、不同平台尺寸切图自动获取;支持一键压缩、自定义切图尺寸、快速下载多种格式切图;

在线评审:支持多种评审工具;支持标记评论解决状态; 历史版本:对Sketch设计稿进行修改、覆盖上传后,历史版本将自动生成,可随时回溯查看任意版本;工程师查看标注更自由;双栏、蒙版、扫描、差异4种对比方式。
二
设计规范多端管理,高效复用
构建设计规范:一键导入Library文件,或将颜色、图层样式、组件等资源保存至素材项目,快速构建团队设计规范。

复用设计资源:侧边栏快速打开素材项目和Library项目,拖拽元素即可复用,操作更简单。

三
规范关联项目,提高开发效率
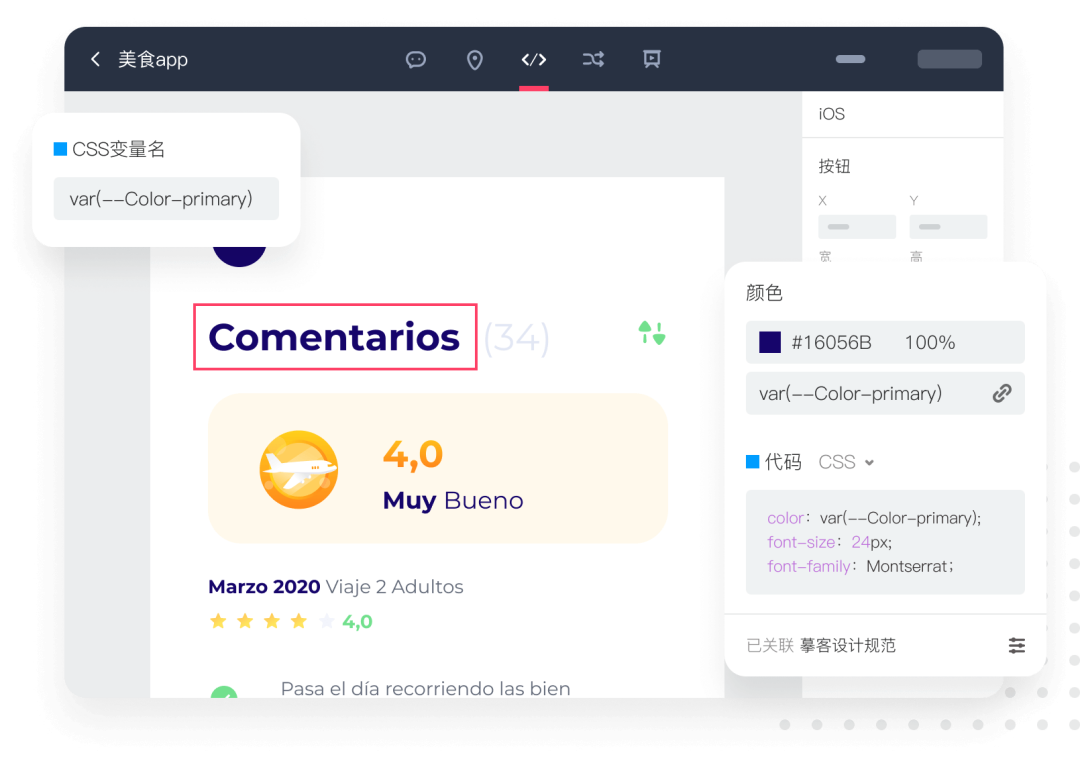
变量名管理:颜色、文字资源支持自定义变量名,变量名可直接映射到自动标注中,开发可直接获取变量名。
组件代码管理:Symbol组件可自定义组件代码或填入代码地址,映射到自动标注后,可直接在设计稿上获取组件代码。

变量名自动带入代码(即将发布):自动生成样式代码,并将色值、距离等参数自动转换为对应变量,直接获得规范代码。

读万卷书不如行万里路
赶紧来体验吧!
↓ ↓ 扫码加入公测活动群↓↓

往期推荐:
辞典精译 | 标签栏设计有哪些不易察觉的「小细节」?
辞典摘抄 | 11期:UX/UI设计灵感精选
辞典精译 | 通用设计和无障碍设计,谁才是「老大」?
辞典摘抄 | 10期:UX/UI设计灵感精选



UX 辞典


• 扫码加辞典酱 •
• 成为学习交流小队一员吧 •

2021©UX Pedia. All Rights Reserved
「喜欢UX辞典的推送,请设置个 星标☆ 」
「下次就能 第一时间 看到惹」
赞了吗 在看吗
戳下这里呗 别害羞 : )
阅读原文 最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。