辞典精译 | Figma强推!2021年最好用的免费插件




我们现在常用的Figma,它的插件库已经变得越来越丰富了,为了帮助大家更好的提升工作效率,以下是我个人非常喜欢也想推荐大家使用的免费插件。
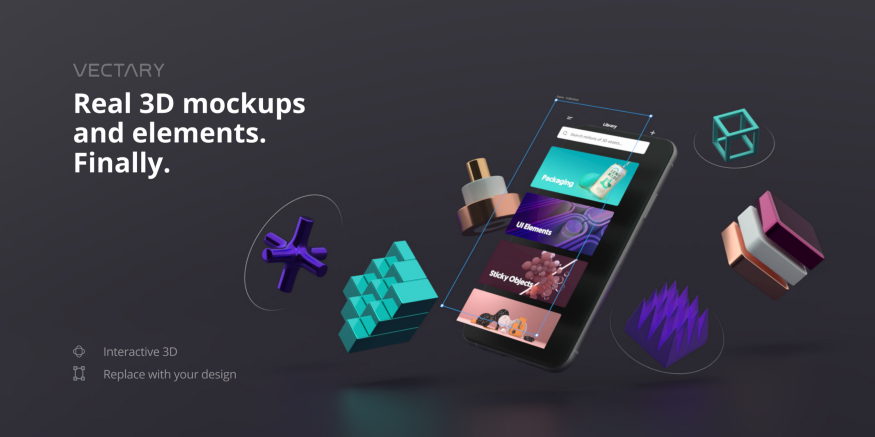
01 Vectary 3D

Vectary 3D能帮你快速制作模型,只需点击一下,就能让你的画面立体丰富起来。插件中免费提供了3D模型样机,点击画面就能添加到模型上,强烈推荐!!!
02 GiffyCanvas
你可以直接在Figma中制作GIF动画,参照动画步骤再调整好动画速度,就能下载GIF了。
💡提示:导出的GIF可以在Figma中多次应用,还能与原型图一起播放展示。
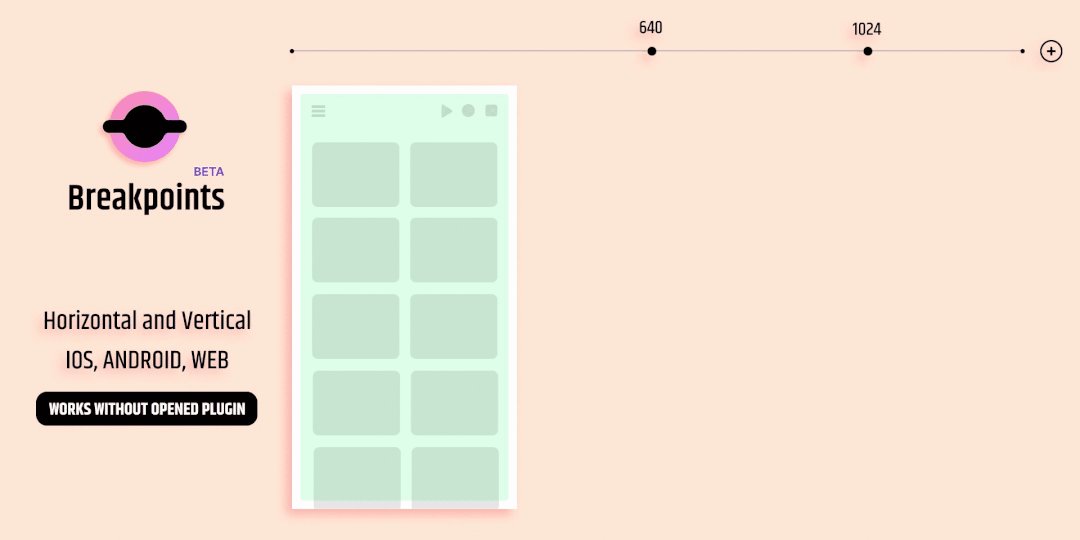
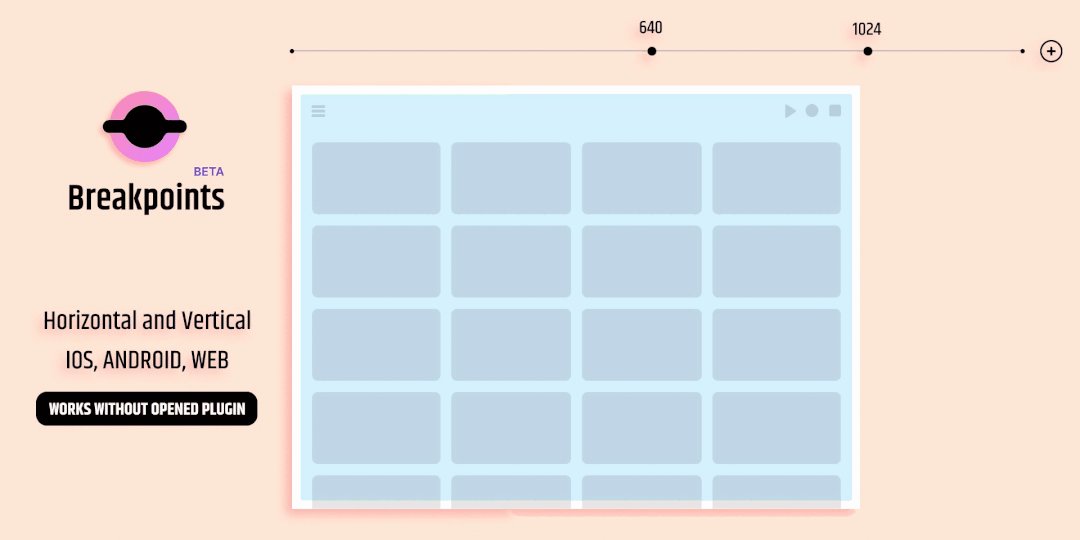
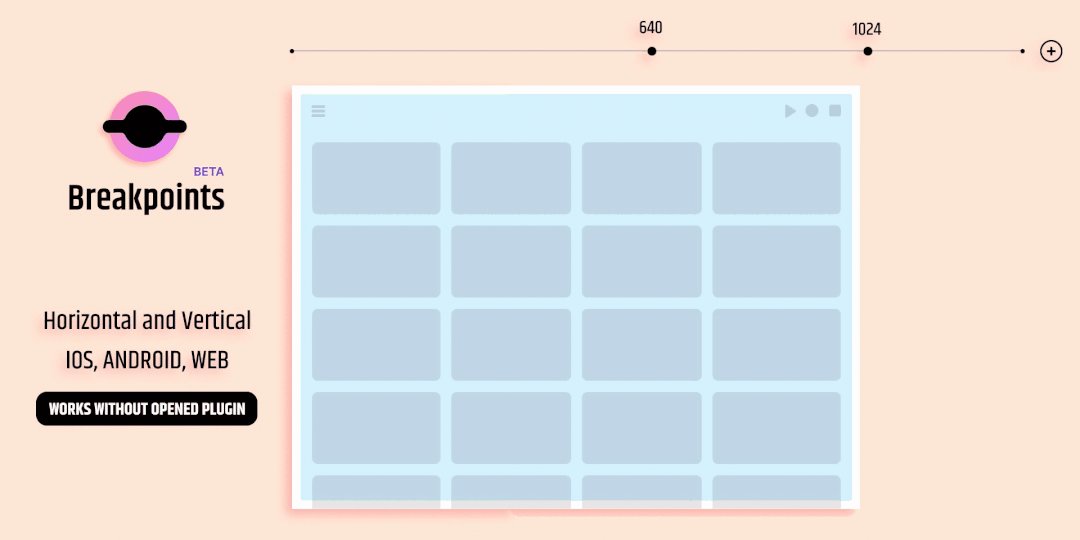
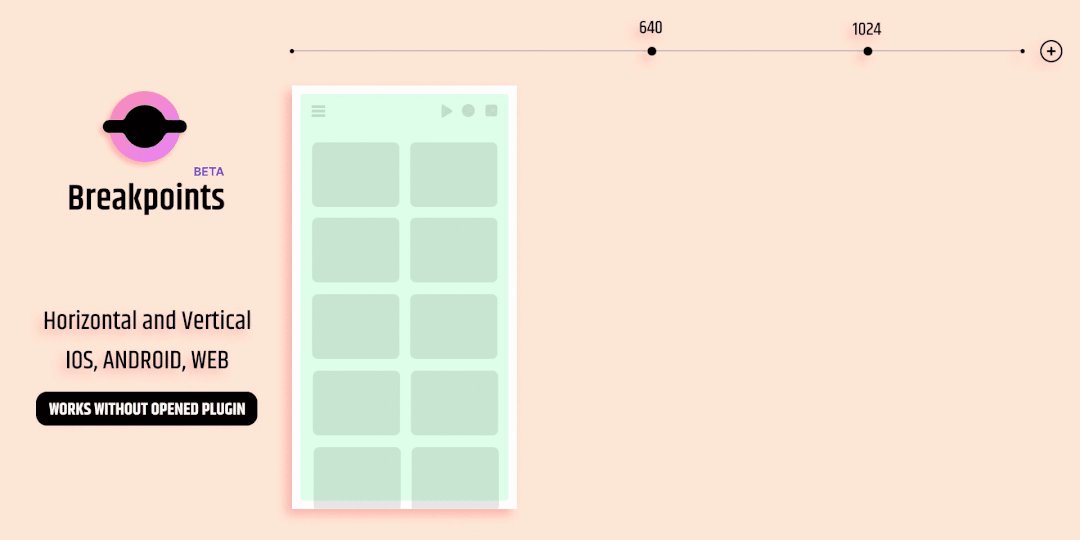
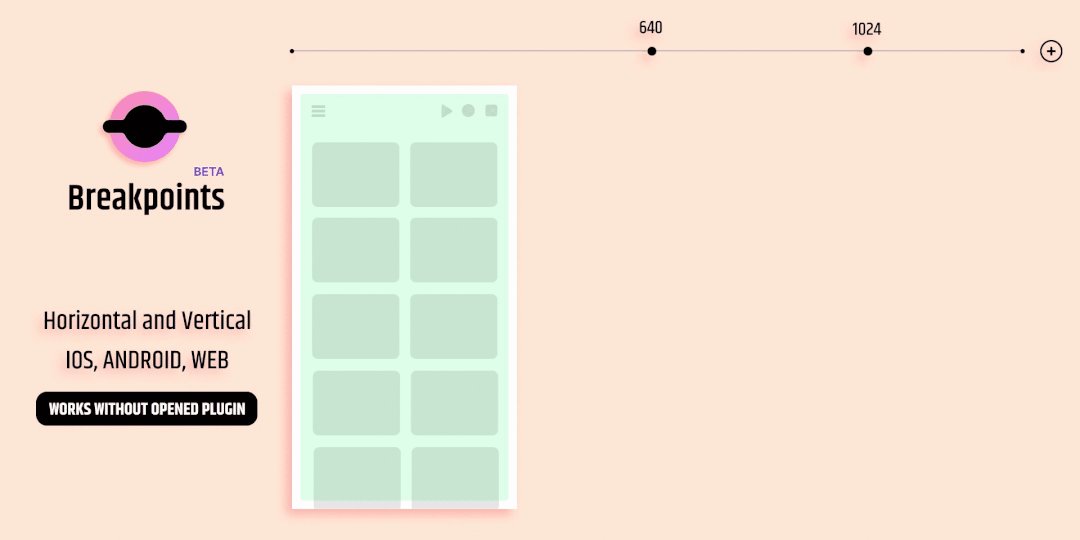
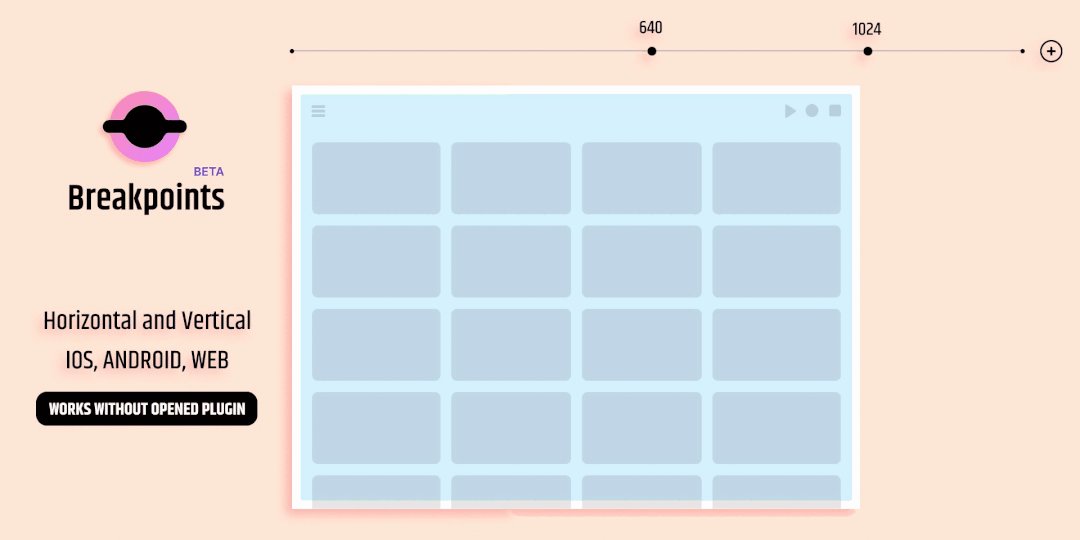
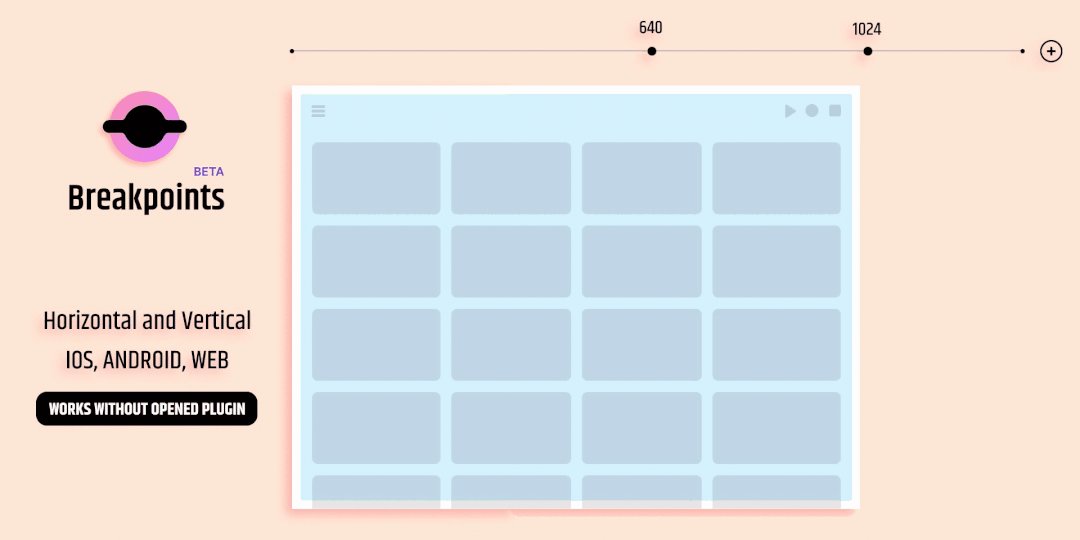
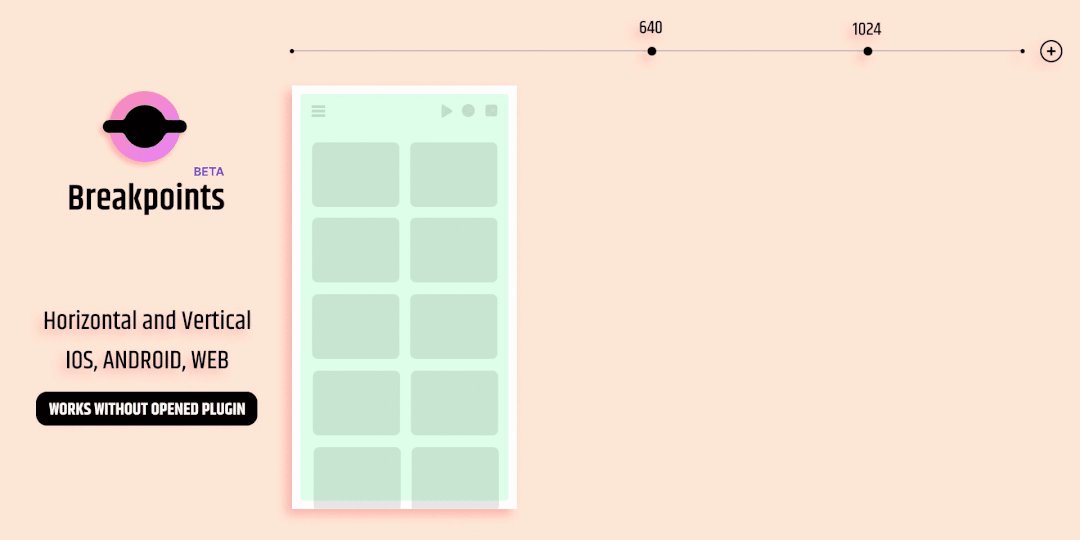
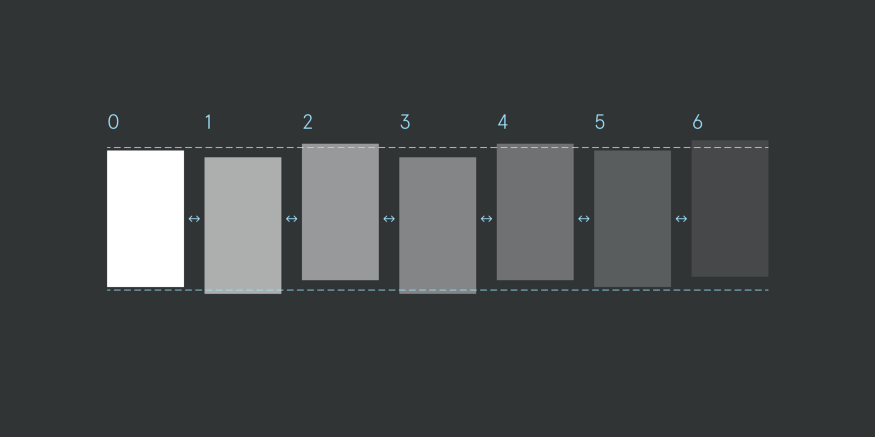
03 Breakpoints

断点插件方便我们展示响应式布局或弹性布局页面,根据页面的宽度,设置每个断点,插件会把所有断点页面集合成一个动态框架,人为拖动就能看到响应页面的变化,非常方便。
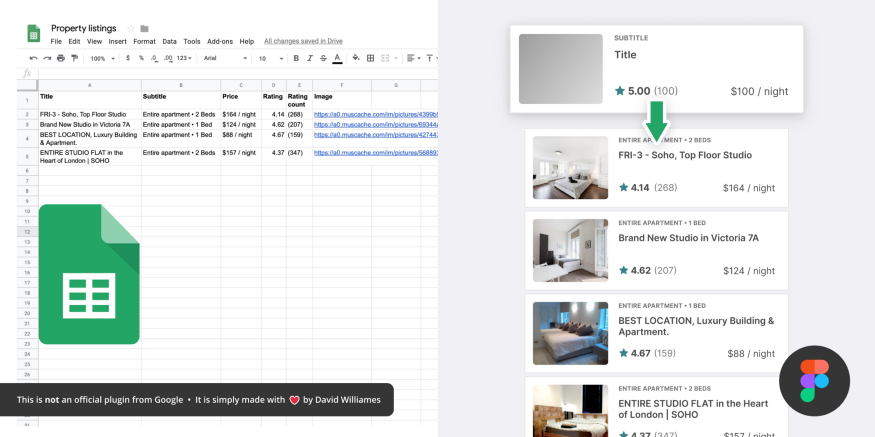
04 Google Sheets Sync

重复的内容信息怎么填充?Google Sheets Sync可以帮助你处理真实数据,无需多次复制粘贴。它是实时更新的,当文本长度或图像尺寸有变化时,我能第一时间看到。
05 Stark
如此重要却常常被我们遗忘的——检查设计可访问性!Stark插件提供了对比度检查器、智能颜色建议以及色盲生成器,帮助页面更好的适配。
06 Redlines

当准备交接组件规格说明书时,我喜欢使用Redlines,这大大节约了规范标注时间。
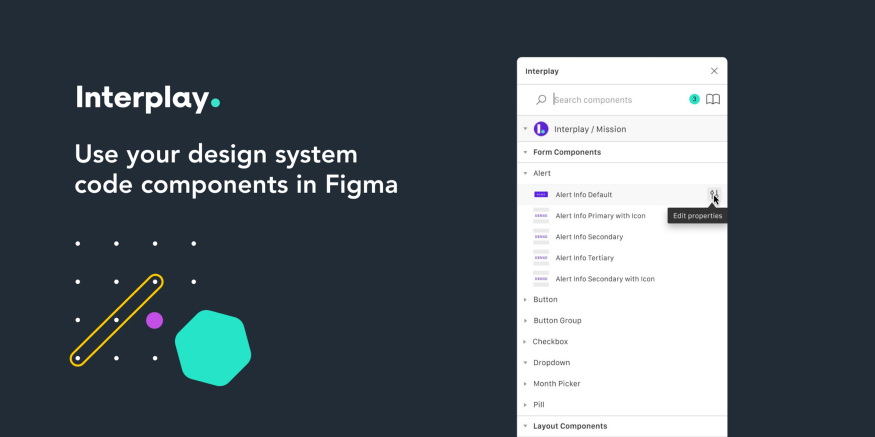
07 Interplay

你可以使用Interplay从现有插件库直接创建组件,通过可视化界面自定义组件属性。
08 Blush

Blush是一个非常实用的插图自定义插件,你可以在插件中添加不同的元素,还可以随机生成插画组合,以创造出适合自己品牌的独特元素。
09 Unsplash

算是我用得最多的一个插件了,在Unsplash里直接搜索,就能把各式免费、高分辨率图像应用到自己的界面设计中,简单高效。
10 Iconify

Iconify里有超过40000个免费图标(FontAwesome,Material design等等) 和50多组图标集,供设计师们在Figma里应用。
11 Morph

Morph推出后很快就成了我最喜欢的插件之一,你可以用它创建霓虹灯、故障、反射、玻璃和渐变等各种各样的发光效果。
12 Lorem ipsum

用虚拟文本填充,辅助页面展示。你可以在Lorem ipsum里选择自带的虚拟文本,一键填充各个图层。
13 Mapsicle

不用再单独截取地图了,直接用Mapsicle,快速添加地图并设置它的样式,类似功能还有MapMaker,也可以试试。
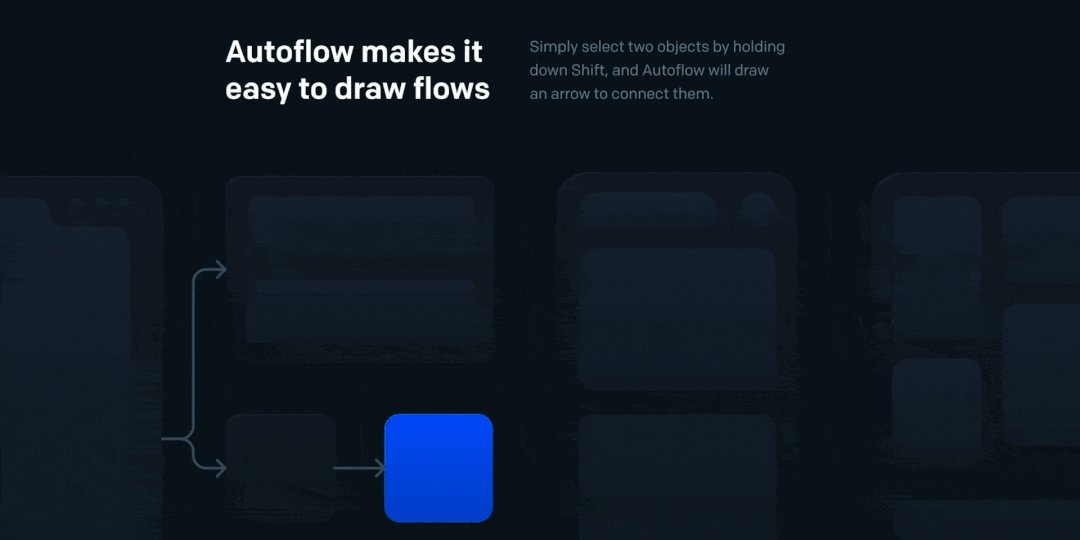
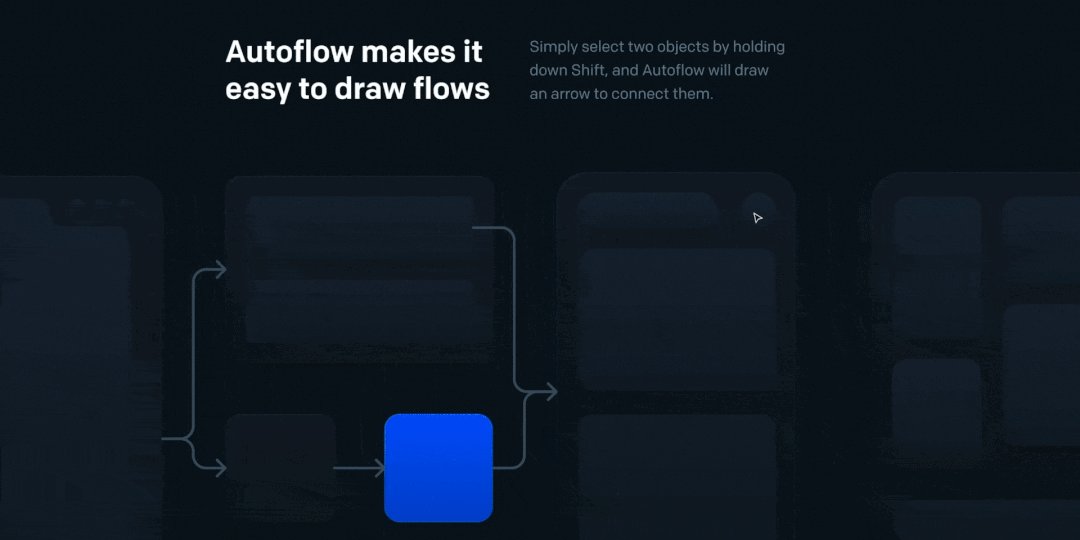
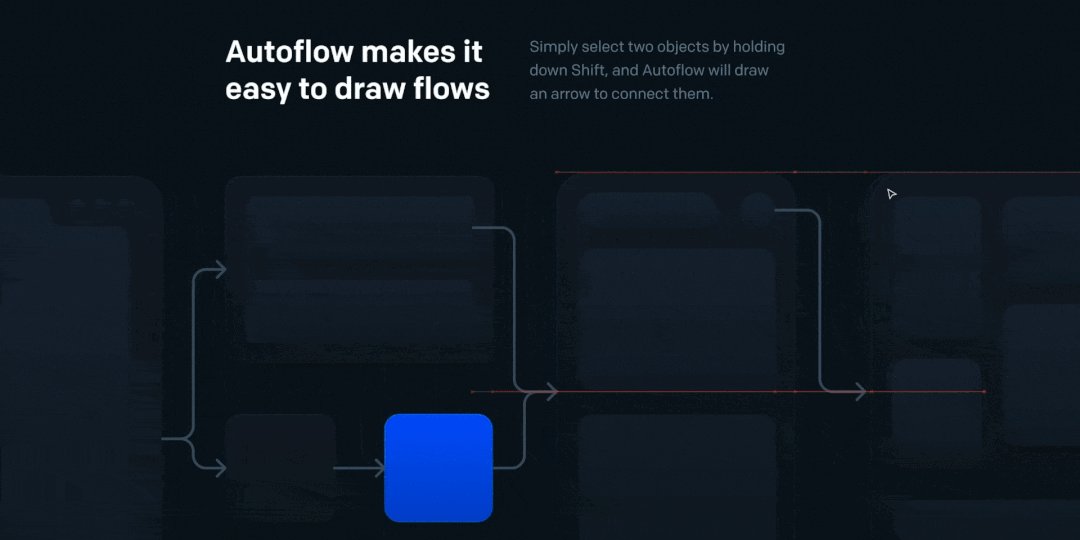
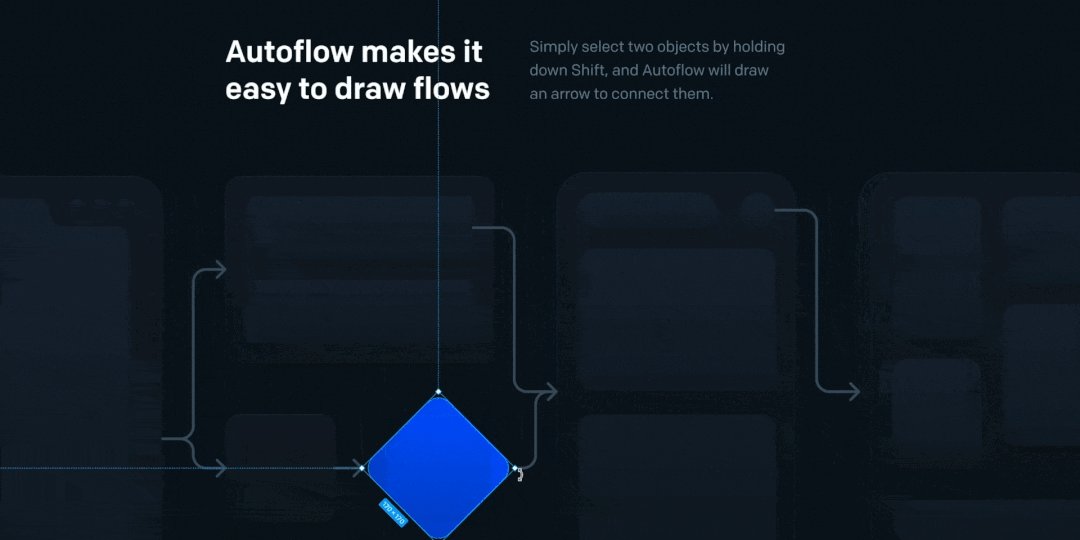
14 Autoflow

Autoflow可以快速创建流程图,但当你想显示更多细节或复杂的交互时(例如向后的箭头、分裂的箭头或指向特定区域的箭头),会有限制。
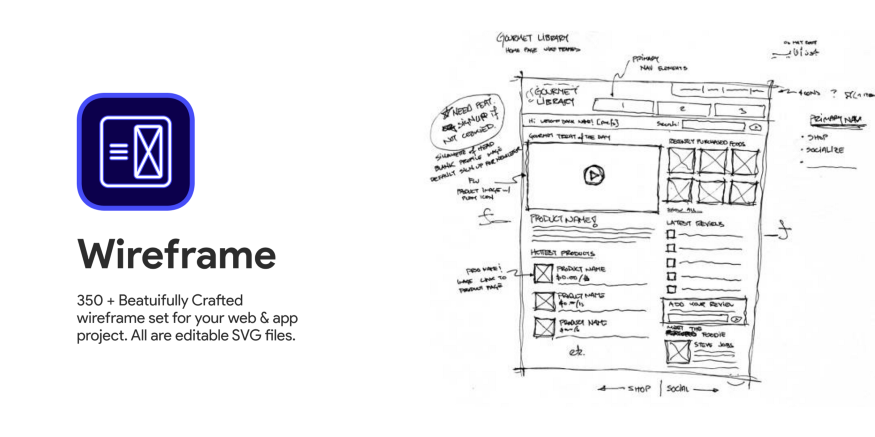
15 Wireframe

Wireframe插件非常适合快速标准化的线框图(但我更喜欢自己花点儿时间制作)。你可以选择不同大小尺寸的移动设备&桌面设备,甚至是不同流程阶段。
16 Image Palette

这个插件个人认为非常好用,它可以从你选定的图像中提取5个不同颜色的调色板,供设计师参考。
17 Blobs

如果你想创建那些最近流行的随机形状,Blob是一个不错的选择。
18 Chart

通过实际数据创建图表,它最便捷的一点是可以与Excel,Numbers,Google表格实时连接,支持复制粘贴。
19 Find and Replace

Find and Replace插件功能很基础,但也非常方便。它能帮你检查和替换界面中的文本。
20 Super Tidy

有时候页面很乱,需要Super Tidy帮助我整理和恢复原状。你可以在图层面板中对它们进行排序,还能批量命名它们。
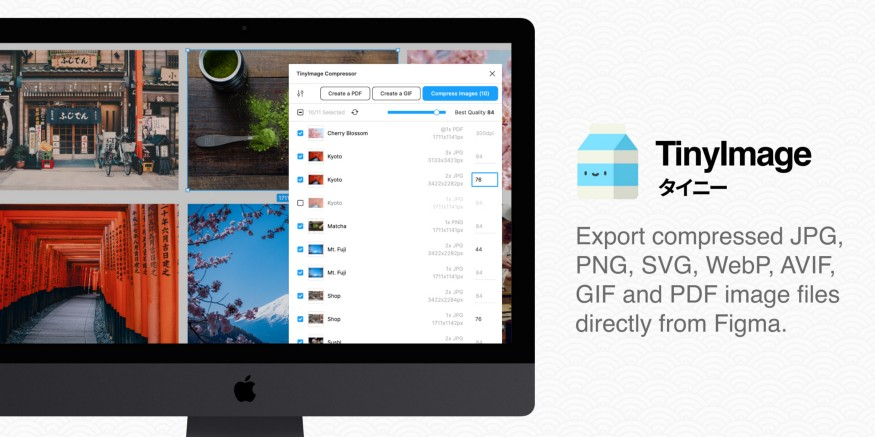
21 TinyImage Compressor

TinyImage Compressor能帮助你从Figma中压缩&导出(仅在编辑模式下)JPG、PNG、SVG、WebP、GIF、WebM、AVIF和PDF类型的文件。
22 SPELLL — Spell Checking for Figma

我患有阅读障碍症,太需要拼写校订类的插件了,但Figma自身没有更正功能,使用spelll前记得先激活。唯一有点儿讨厌的是它需要扫描整个文档后(包括所有虚拟文本)再进行校正。如果你想单独检查段落,推荐Spellchecker,这两个插件我都在用。
P.S.以上这些免费插件,到Figma社区就能看到,快来戳这里



https://www.figma.com/community/explore
相关引用
-翻译自原文
https://uxplanet.org/best-free-figma-plugins-2021-a14ad5b869c7
-封面图、GIF图来自网络
-未经UX Pedia允许不得转载
往期推荐:
辞典精译 | 用这3种高效方法,「头脑风暴」根本停不下来!
辞典说 | 为啥品牌都爱在Logo上折腾?原研哉:玄机就在其中
辞典精译 | 数据可视化的7大致命错误!看看你有没有犯过
辞典甄选 | 书单05:Web设计代码的初步认知

UX 辞典
策划│雪诗
翻译│梦奇
编辑│梦奇


• 扫码加辞典酱 •
• 成为学习交流小队一员吧 •

2021©UX Pedia. All Rights Reserved
「喜欢UX辞典的推送,请设置个 星标☆ 」
「下次就能 第一时间 看到惹」
赞了吗 在看吗
戳下这里呗 别害羞 : )
阅读原文 最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。