辞典精译 | 模态窗口设计太差招人烦?试试这9个小窍门




模态是出现在父屏幕顶部的窗口。之所以它被称为「模态」,是因为它创建了一种模式——禁用父屏幕但保持其可见的状态,用户必须与模态完成交互后,才能返回主屏幕。设计师使用模态窗口(窗口中的的信息和操作)来吸引用户的注意力。在本文中,我将分享一些设计模态窗口的简单规则。
01 不要使用模态来显示错误/等待/成功状态
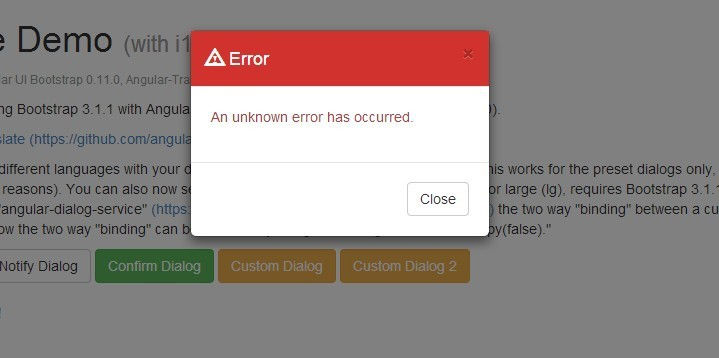
设计师经常使用模态来显示错误、加载和成功状态。但这些状态往往没什么实际作用,还会使父屏幕无法操作。

模态错误消息示例,来自 angularscript
-错误状态
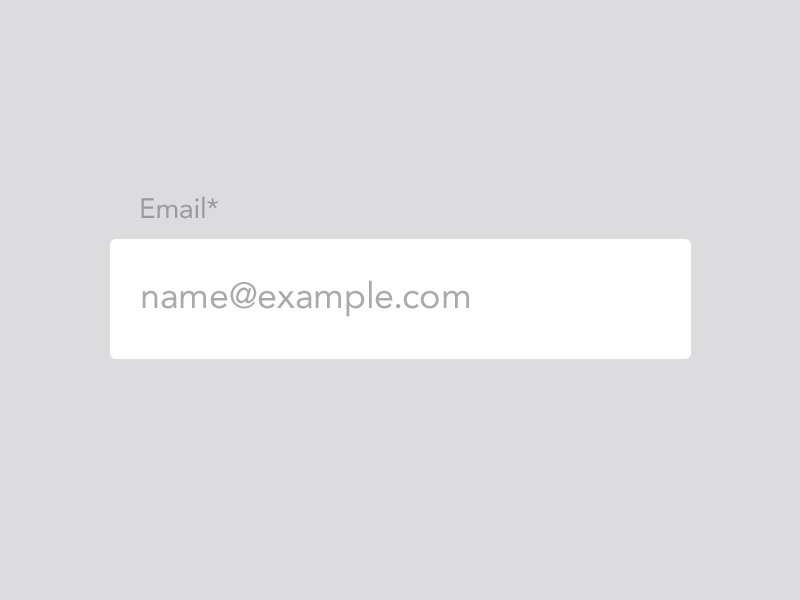
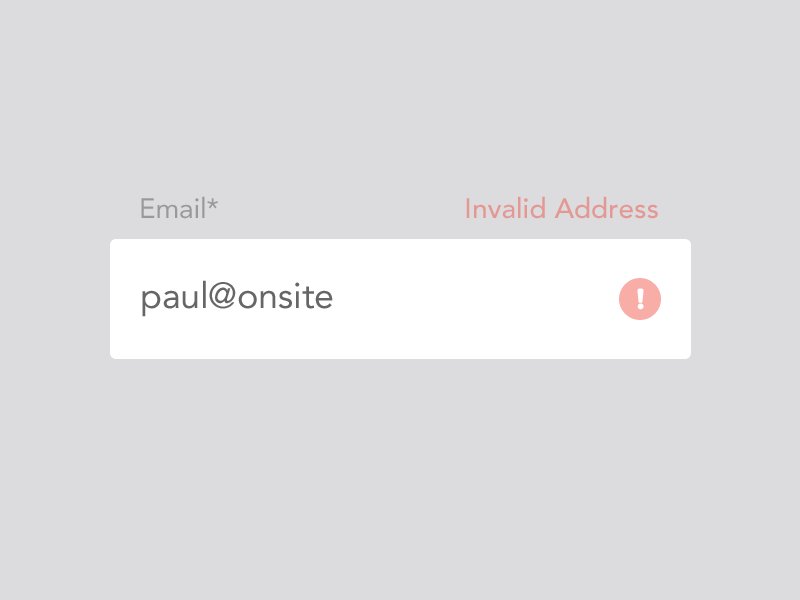
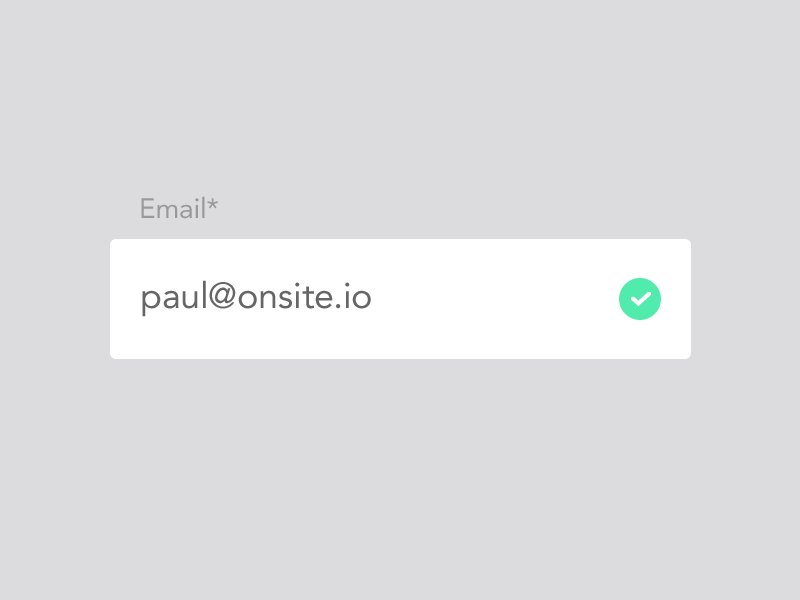
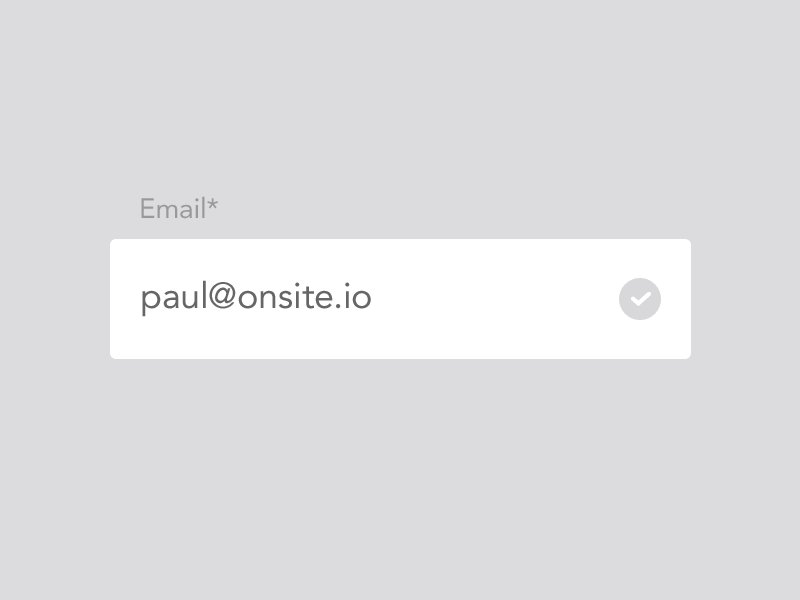
两种形式,一是出现在用户输入的上下文内,另一个则是用单独页面呈现。前者适用于填写性质的内容,它帮助用户理解错误并进行修正;第二种形式更适用于整体性质的错误消息,比如与Internet断开连接时。

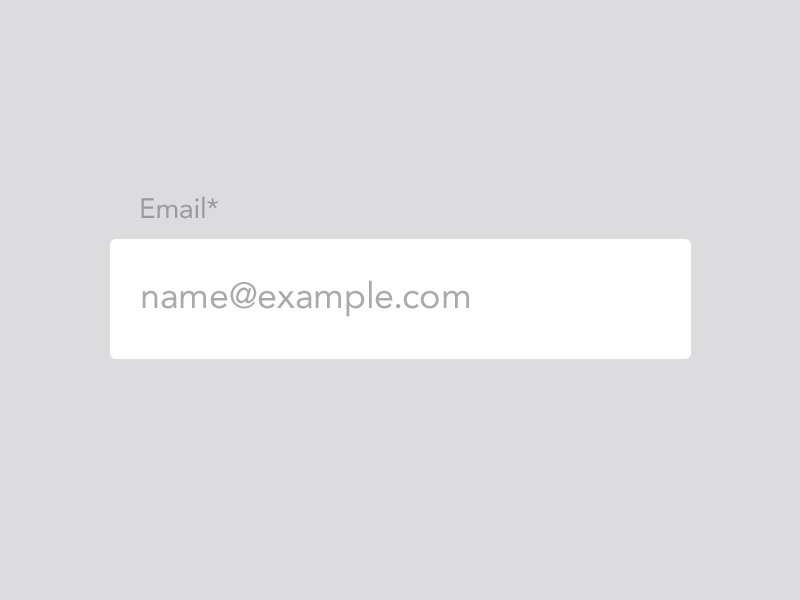
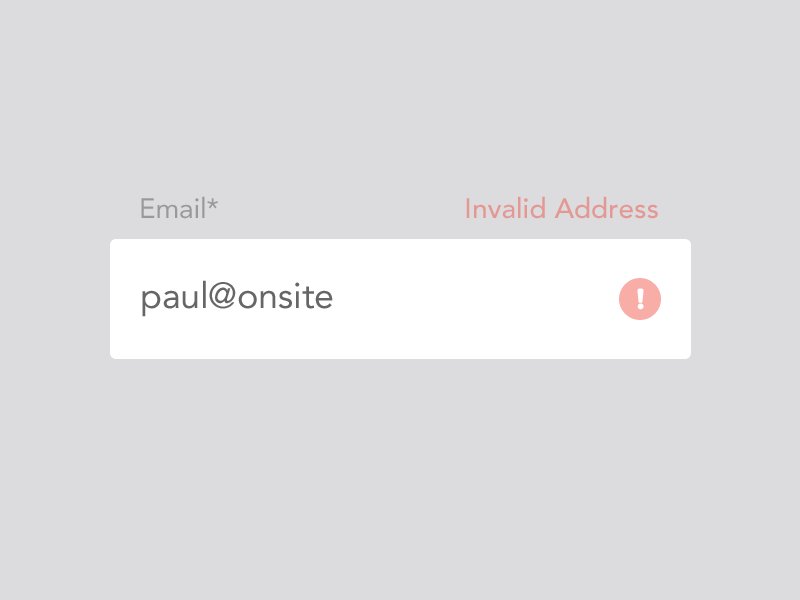
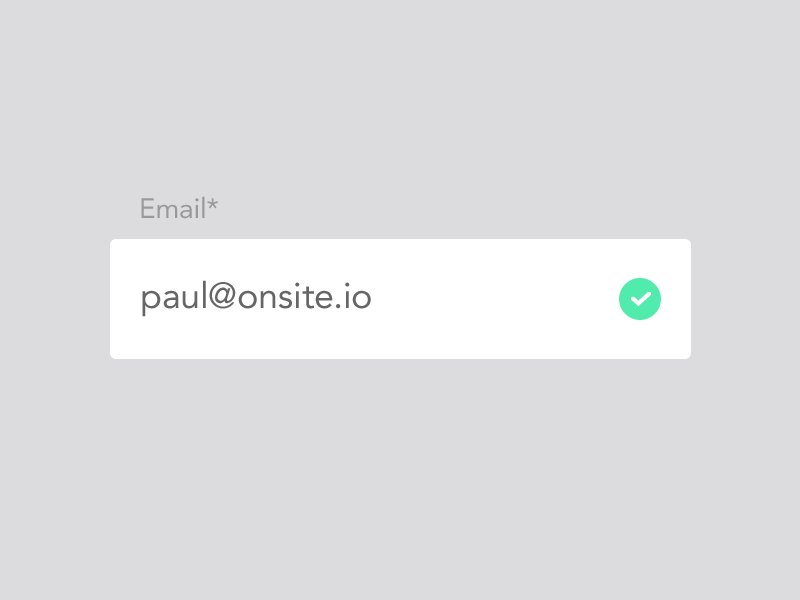
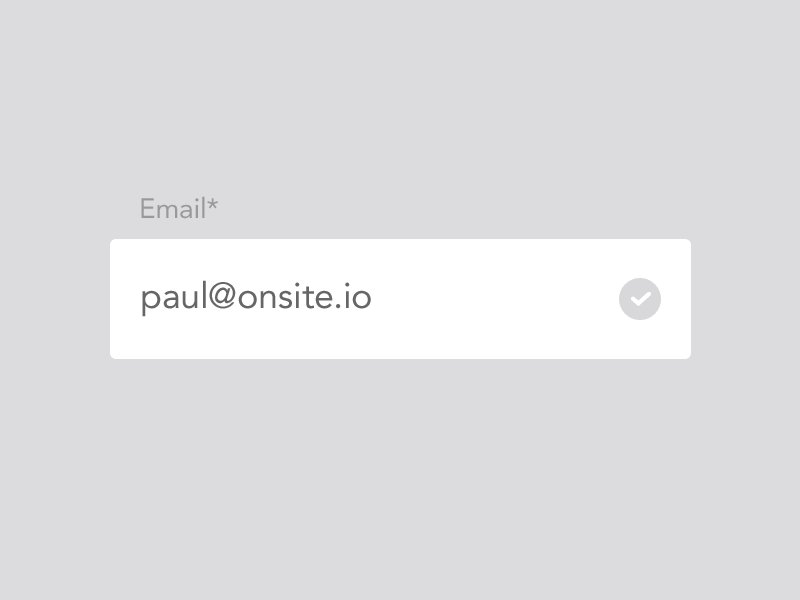
即时验证,来自 Paul Macgregor
-加载状态
加载模态窗口虽是解决长时效操作的常见方法,但模态会阻止用户与屏幕交互。其实还有更优的解决方案——给启动操作的按钮添加载入状态,它给了用户一个必须等待的信号,防止用户再次点击按钮。

给按钮增加载入状态,来自Dribbble
-成功状态
内嵌或在单独的页面上显示成功状态,相对更好一些。还有一点我想说明的是,当用户即将进行一项难以或不可逆转的操作时,可以使用模态窗口提示。

不可逆操作的模态展示,来自tailwindui
02 小心系统自启动的模态窗口
有两种类型的模态窗口——用户启动的和系统启动的。当触发(即点击按钮)时,出现在屏幕上的内容,用户是清楚了解其由来的。
而系统启动的模态会中断用户的当前任务,这种类型的模态最大的问题之一是——它们会打断用户在模态出现之前所做的任何事情。
有一些网站,设计师喜欢用系统启动的窗口进行宣传和推广。这种模态不仅会打断用户,还迫使他们执行一些特定操作。所以「不请自来」的模态总会留下特别差的印象,用户根本不想看写了什么,只想赶紧关掉页面。

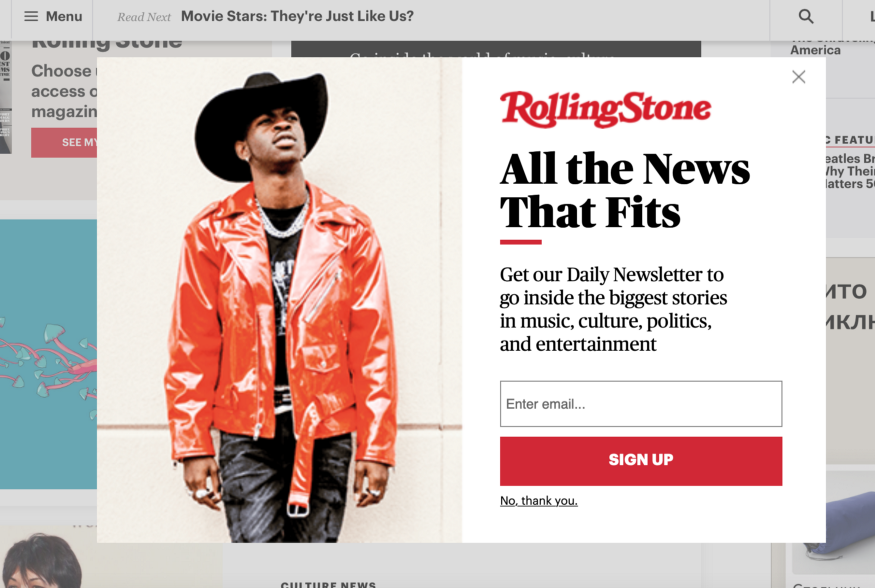
带有电子邮件注册表单的窗口,来自RollingStone
最妥善的方法是将模态限制为仅用户启动或提示真正紧急的消息,让用户自由选择他们想要消费的内容或他们想要执行的操作。
03 确保用户了解他们要做什么
人们可能想知道为什么会出现模态窗口(尤其是系统启动的模态时),加入清晰的描述信息是有必要的,用户通过阅读就能快速理解要怎么做了。
将主按钮文本与模态窗口标题统一,能帮助用户更容易理解上下文。我建议使用一个按钮标签,明确说明用户单击它时会发生什么。比如,当你要求用户删除他们的文件时,不要写「是否释放存储空间?」你应该问「是否要删除文件?」,并附带着「删除」和「取消」的选项。
04 优先考虑模态窗口中的内容和功能元素
模态窗口中的内容尽量避免出现滚动条,因为在长页面上的滚动才有意义,而模态窗口只要包含基本信息和操作就够了。当发现自己在模态窗口中添加过多的内容时,你需要停下来重新思考。在许多情况下,常规页面更适合用户。
理想情况下,模态不应包含2个以上的动作,我们假设放入了第3个动作「了解更多」,不仅会引导用户离开对话框,还增加了任务未完成的风险。
05 使关闭控件可见
用户应随时能离开模态窗口,为用户提供关闭窗口的控件,有几种流行的方法:
在窗口的右上角添加明确的「关闭/X」按钮;
将明确的「关闭/取消」按钮添加到模态窗口的底部;
支持在窗口外「点击/按」,来关闭窗口。
06 适当调整窗口大小
模态窗口不应太大,更不应占据整个屏幕。理想情况下,覆盖不应超过整体屏幕的25%。如果无法在一个窗口内全部展示,考虑使用滚动条的话,那就为此创建一个单独的页面吧。
07 将模态窗口置于焦点
接下来分享的,是在模态窗口如何给用户一个明确的提醒:
将模态窗口放在用户视线内。当一个窗口不可见时,会让用户对应用程序的无响应感到困惑;
视觉上确保模态窗口在与背景页面有所不同。使窗口背景变暗,能帮助用户了解模态窗口的实际位置。
08 可以使用键盘操作模态窗口的内容
模态窗口打开后,用户应是可以用键盘在窗口内操作相应控件的,如允许单击Escape键关闭模态。当我们不小心打开一个模态窗口时,很多人会本能地按Esc键返回到上个页面。
09 不要使用嵌套模态
永远不要设计触发模态的模态窗口,它会使你的设计变得非常复杂。

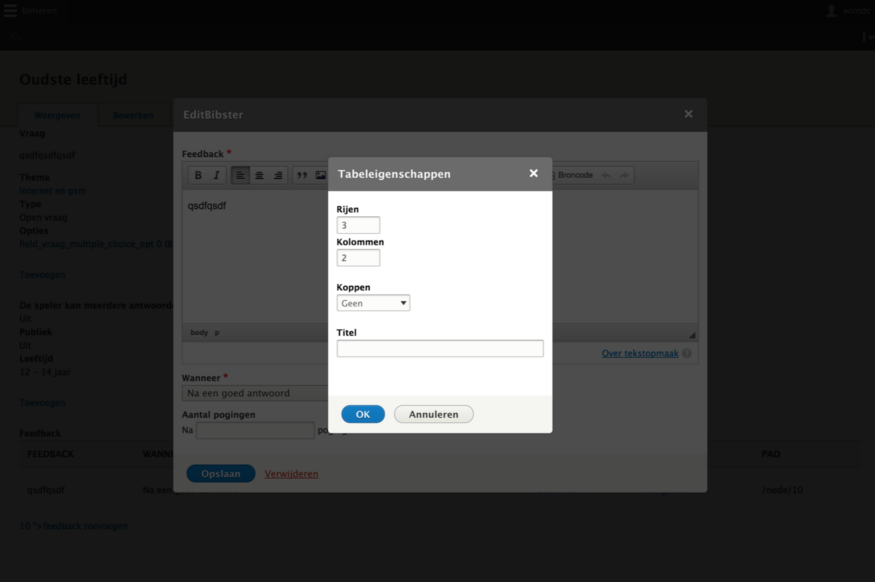
创建嵌套模态会让用户体验变得非常糟,来自Drupal
相关引用
-翻译自原文
https://uxplanet.org/best-practices-for-modal-window-design-627f7aba57f1
-封面图 by ILLO
-未经UX Pedia允许不得转载
往期推荐:
辞典精译 | UI新手上路,这10个错误要躲避开!
辞典摘抄 | 08期:本周UX/UI设计灵感
辞典甄选 | 书单10:Frog设计师们的年度推荐(下)
辞典摘抄 | 07期:本周UX/UI设计灵感



UX 辞典
策划│雪诗
翻译│梦奇
编辑│梦奇


• 扫码加辞典酱 •
• 成为学习交流小队一员吧 •

2021©UX Pedia. All Rights Reserved
「喜欢UX辞典的推送,请设置个 星标☆ 」
「下次就能 第一时间 看到惹」
赞了吗 在看吗
戳下这里呗 别害羞 : )
阅读原文 最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。



