辞典精译 | 设计一个有效的仪表盘很难吗?




一个美观的仪表盘通常会带有很多功能和小部件,且非常有设计感。但实际上,它总是看着很花哨,并不实用。就像魔术师玩儿扑克牌,让人眼花缭乱。一味强调视觉效果的仪表盘,会让人很快丧失兴趣。为什么会发生这种情况?我们应如何创造一个有效的工具?

Outcrowd
01 设计仪表盘:大脑
万事开头难,却也最重要,你正在为仪表盘的长期开发奠定基础。
你需要决定:
-仪表盘将如何推进公司目标?
-仪表盘的结构、功能和视觉效果?
-哪种设计最适合你的目标受众?
这些问题的答案将构成你的基础设计理念。

有人认为仪表盘只需要可读性就够了,但这种想法很片面。假设有一个用于激励员工的仪表盘,设计师只注重美化数据,而不是突出激励信息,这就足以让仪表盘失去其真正意义。
仪表盘显示的信息应帮助用户做出决定。设计师的工作是帮助用户解决问题,而不是设计一系列无关紧要的琐碎工具,任何不朝着目标前进的事情都应及时纠正。
否则,仪表盘设计将停滞不前。

02 数据和KPI选择:循环系统
仪表盘数据就像循环的血液,我们必须了解它们的来源。设计师需要了解指标与信息,从而挑选合适的窗口部件。例如,用户希望在屏幕上能读取不同的数据,面对繁杂的数据信息,你要做的不是删除,而是分清主次,弱化不必要的内容。

最重要的指标有助于实现目标和把控流程(或产品)。例如:
显示实际的成功率;
影响人们对产品的看法;
激励产品研发团队。
KPI指标的建立与用户是分不开的。比如,哪种视觉呈现方式最容易被用户理解?

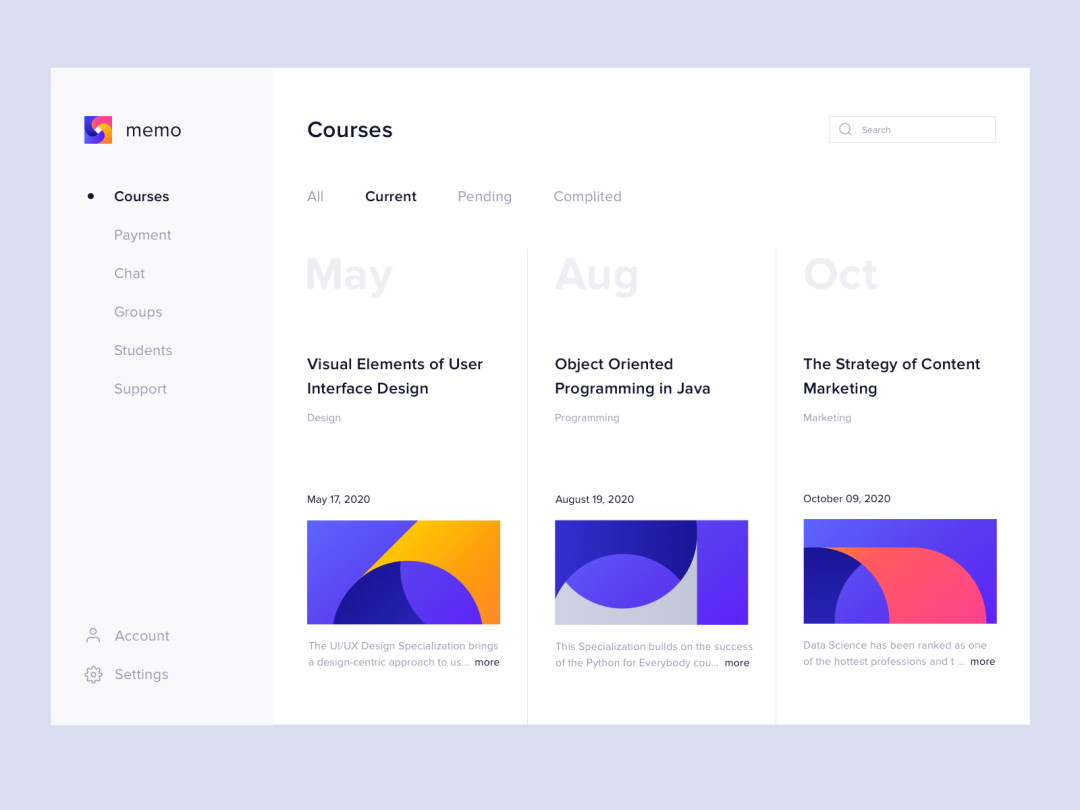
03 仪表盘结构:骨架
好的仪表盘就像一个整洁、干净的房间,所有功能与必需品都一目了然。那设计师有哪些方法保持页面「整洁」呢?
层次结构
请先对所有数据进行排序和分类,理解哪些是先出现,哪些又应该最后出现的,保证用户可以快速看到关键内容。
数据层次结构通过小部件的大小和位置表示,如果你的用户习惯从左到右阅读,那么关键信息务必放在左上角,最不相关的信息置于右下角。
对数据排序的方法取决于仪表盘的用途,根据信息的优先级组织信息、创建逻辑是非常重要的。
将信息面板视为一个故事,而不是一系列数据点。
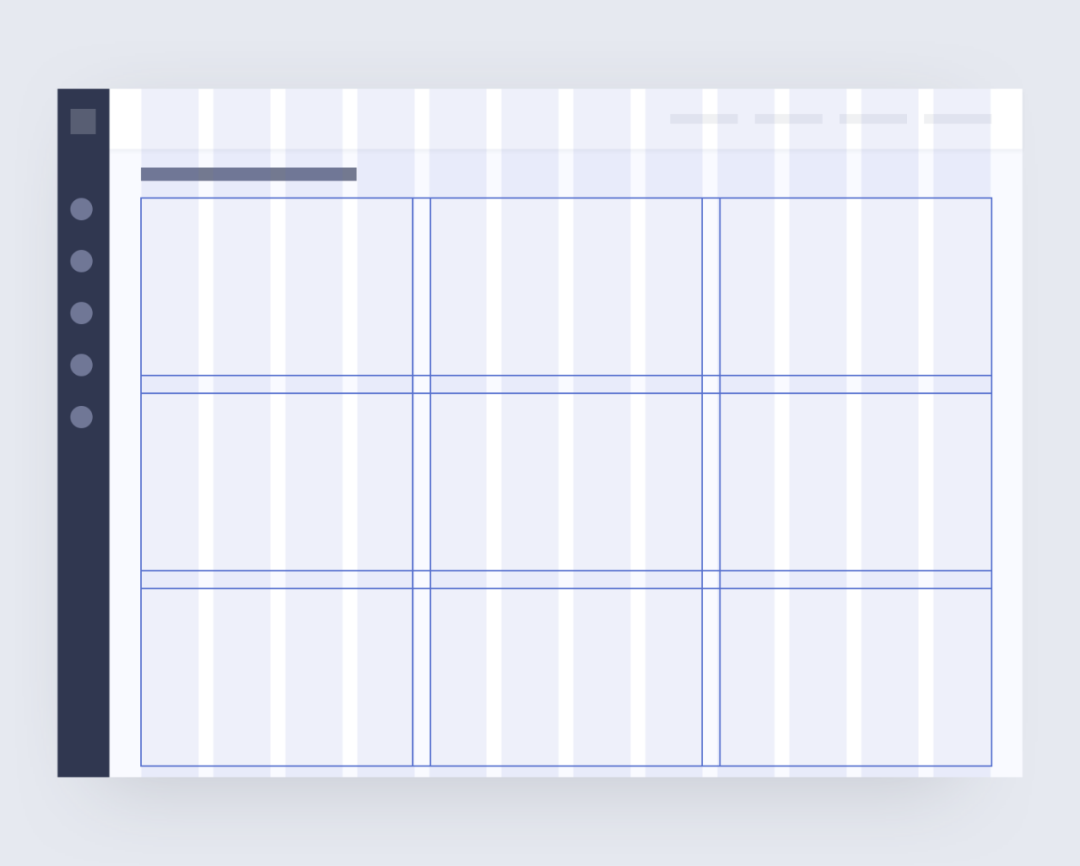
栅格
栅格是设计师的老朋友了,帮助我们创建页面布局、排序、协调和对齐元素。

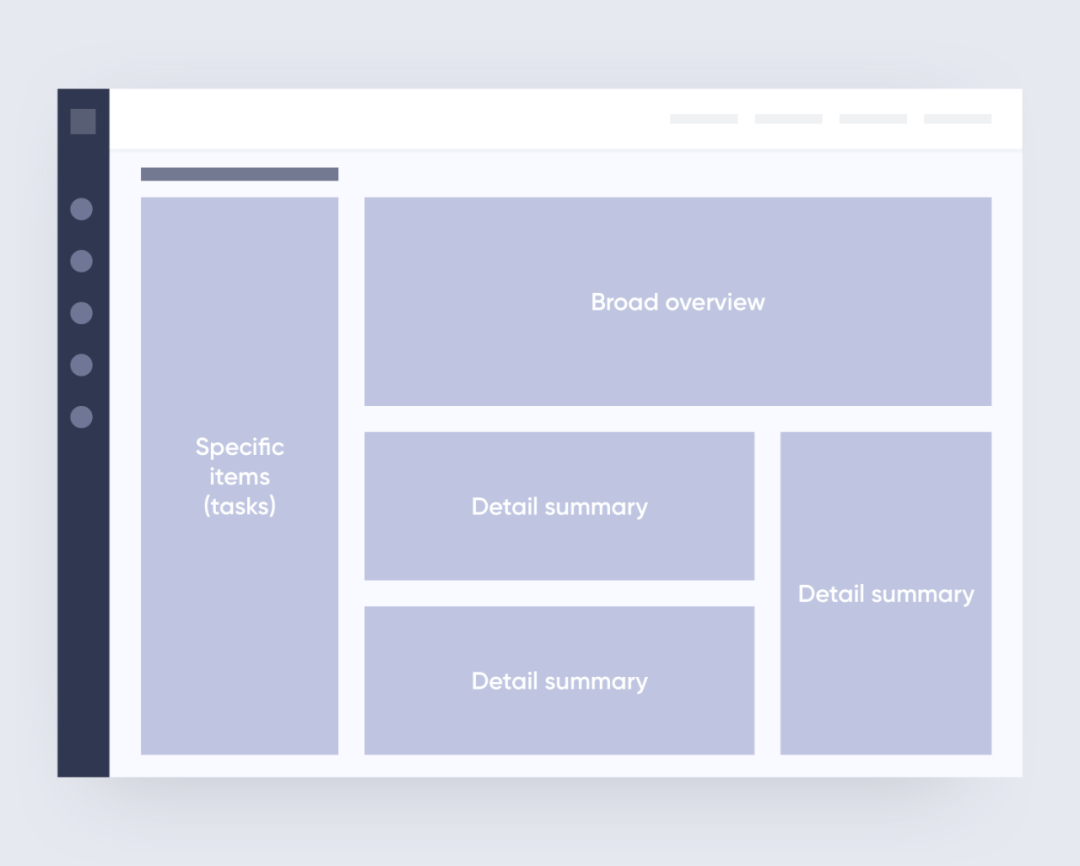
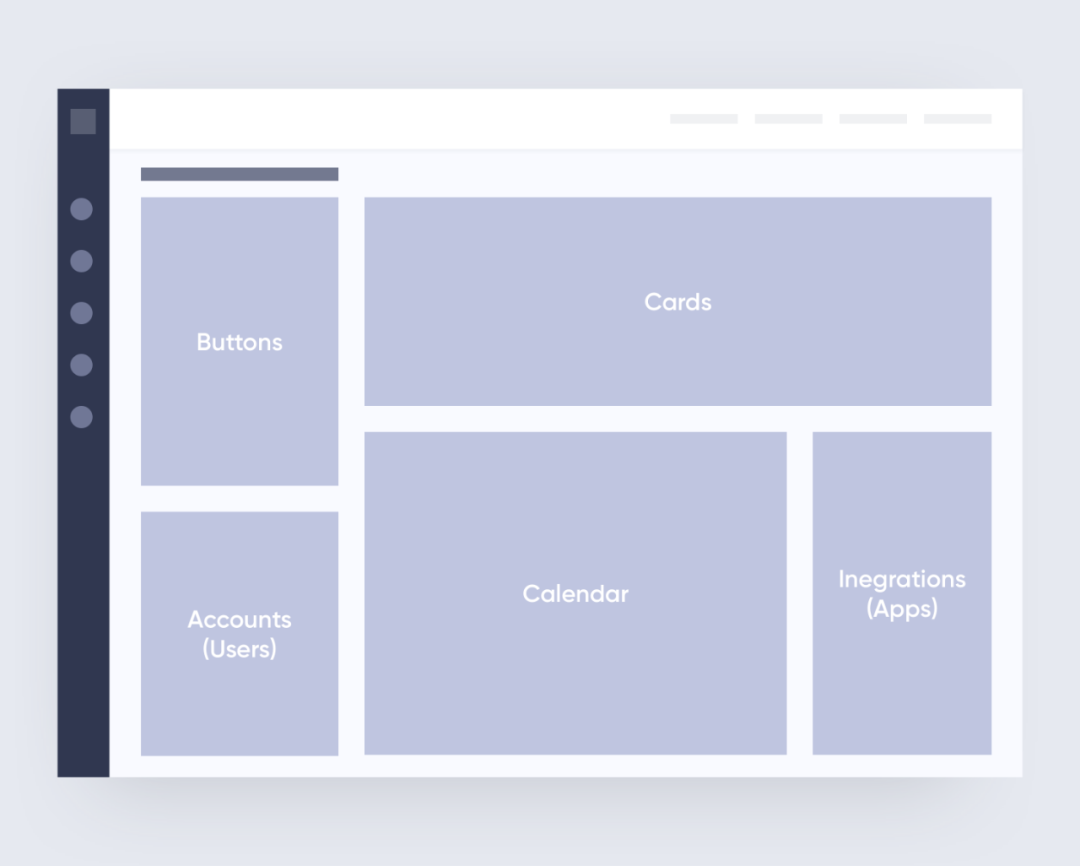
信息模块
模块系统类似于房间分区,卧室用来睡觉,餐厅用来吃饭——每个区域都有其功能。居住时的舒适程度,取决于它们位置的便利程度,糟糕的布局是不可逆地,很难通过家具装饰来改变。所以同样地,我们在设计仪表盘前,必须事先考虑清楚模块地划分。
模块清晰地展示了内容层次结构,并根据数据的重要性、相关性和逻辑性进行了分组,每个模块在流程中都有自己的实际作用。


连续性和接近性
相互关联的过程,在逻辑上也应是接近的。如果其中一个进程需要另一个模块信息去支持,在布局上就要建立联系。设计师必须事先考虑,这样用户就不必逐一寻找了。

从最重要到最不重要,所有信息都应按重要程度分组,并就近放置。
分离模块
想让信息呈现更具「呼吸感」,可以加入一些负空间,来平衡设计元素。

04 功能:肌肉
功能和工具的数量取决于仪表盘的用途和用户的关键目标。不要在控制面板上放很多工具,过多会使人们感到困惑。

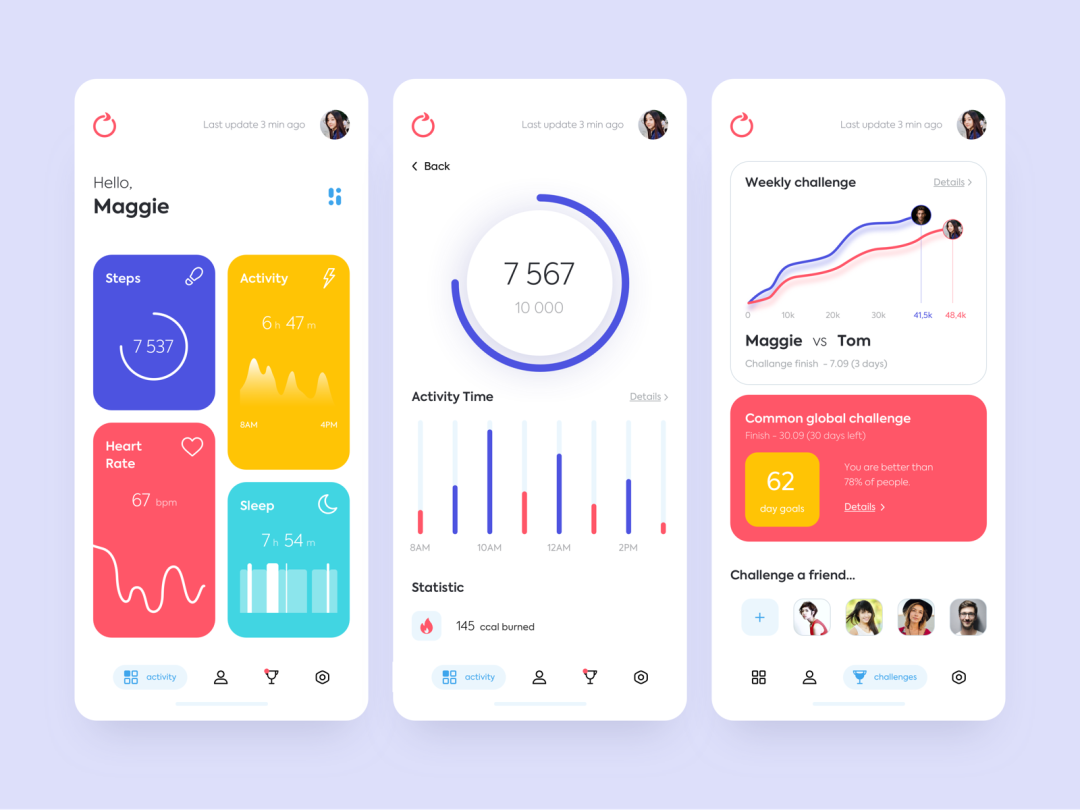
05 小部件:重要器官
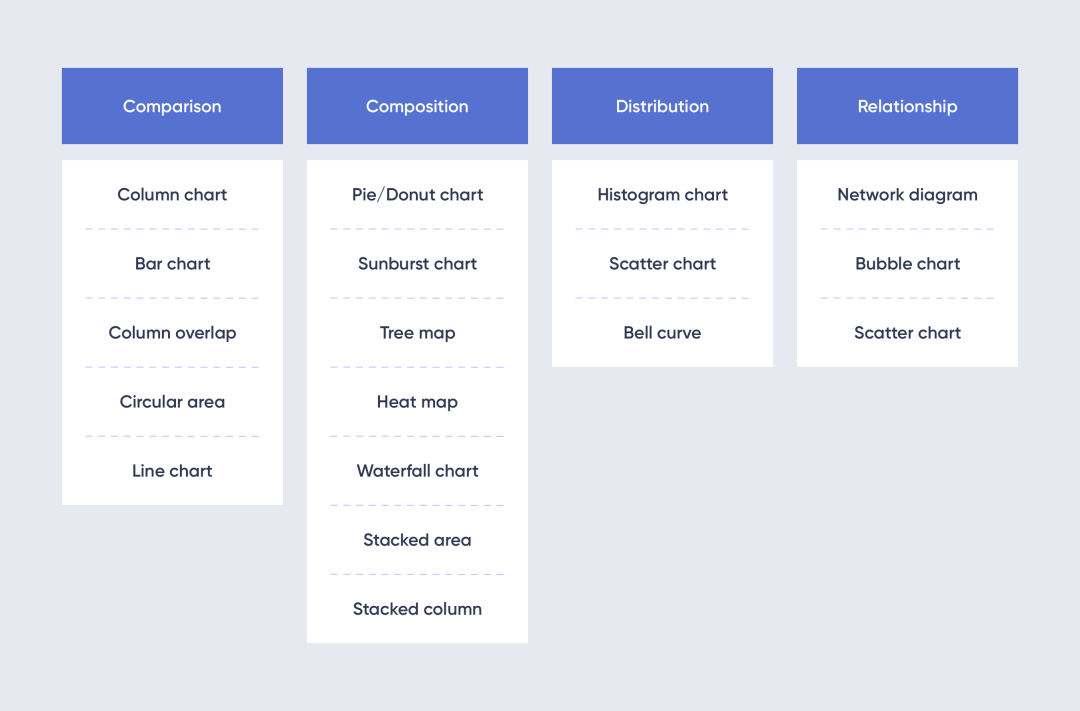
设计师的工作是让相关数据可访问,但又不过量,用户应该在几秒内就理解看到的内容。数据可视化的部件通常包括:表格、曲线图、示意图、卡片、指示器、图像、群组和列表等信息。

小部件的选择取决于仪表盘的用途与受众。试着考虑以下几点:
哪个窗口小部件能最好地显示KPI?
哪个小部件是用户最容易理解的?
什么可以帮助用户更快地找到他们需要的东西?
选择易于理解和阅读的小部件。
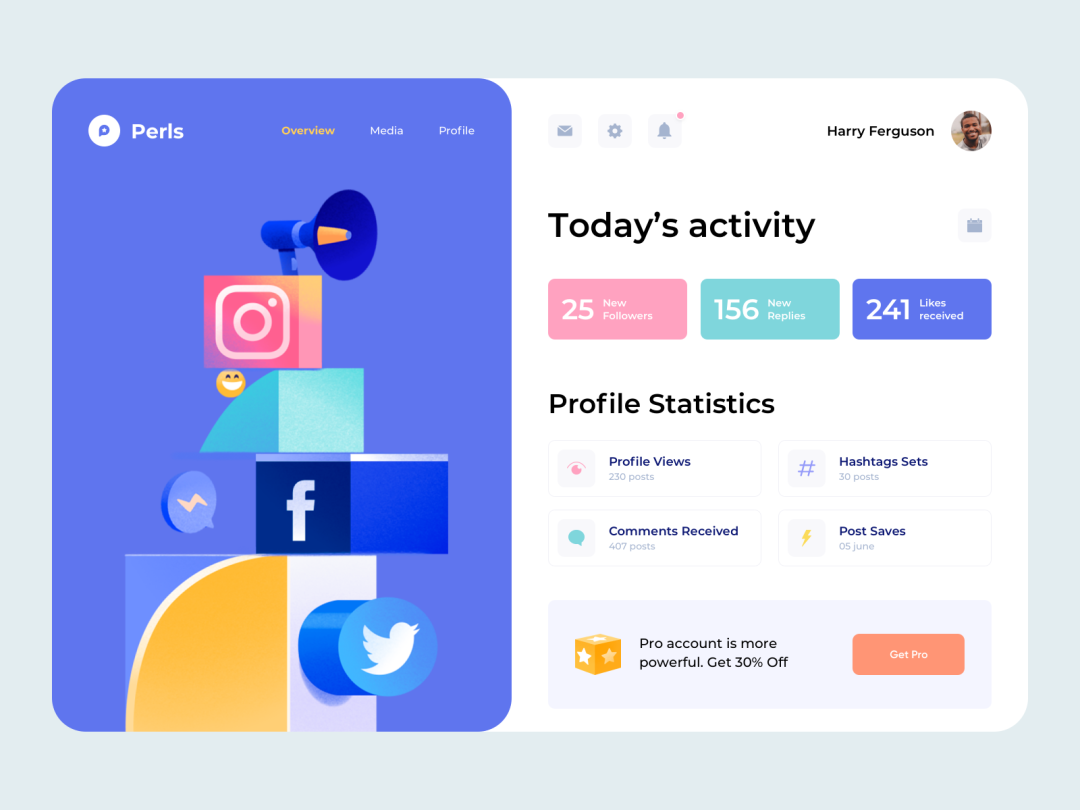
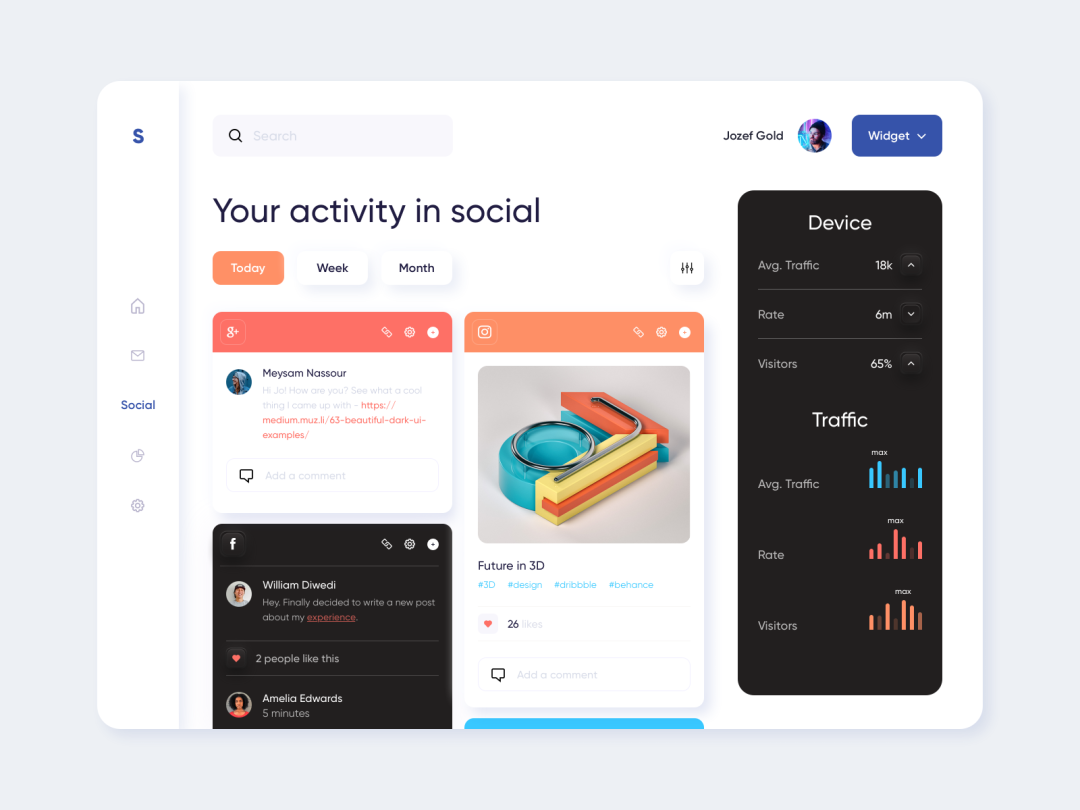
下图是一个令人困惑的窗口小部件示例:

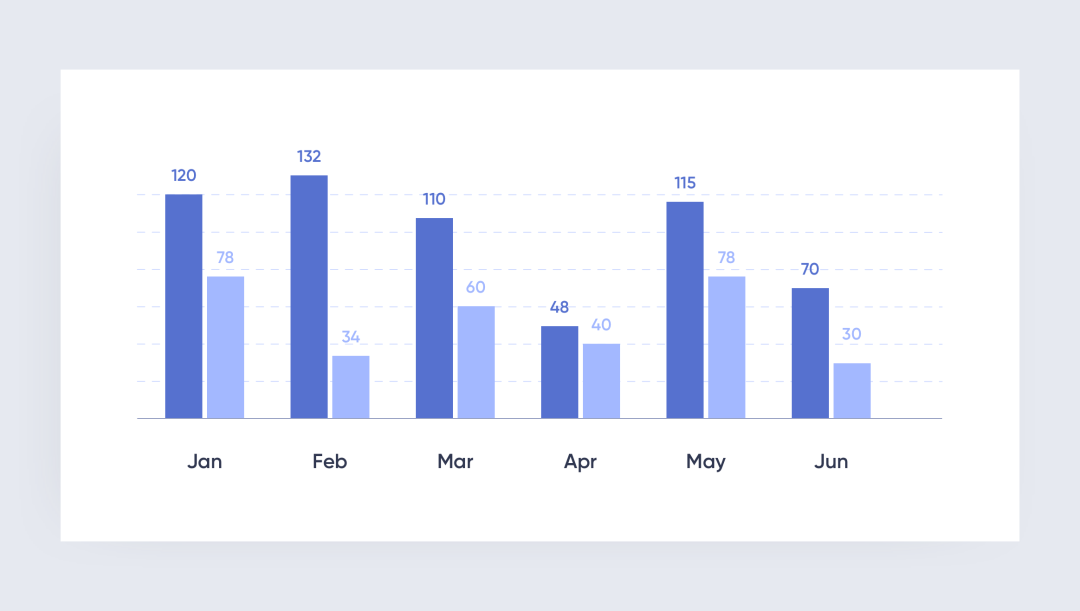
通过主要「目标」来吸引用户注意力。比如,首要任务是绩效目标,则使用数字;如果需要对比值,用折线图或柱形图会更直观;若是激励团队,可以使用具有相关亮点的排行榜。
最好的解决方案是经过分析和测试得出的结果。

最好的小部件设计是简约且易于阅读的。例如,一个3D图表可能看起来令人印象深刻,但它分散了用户大部分的注意力;像渐变,花哨的颜色与过多的细节,也都会引发同样的问题。
06 视觉设计:常规方法
我们已经创建了仪表盘的核心主体,剩下要做的事情就是皮肤——视觉设计。可以根据设计的基本原则实现,但仍有一些细节需注意。
简洁
仪表盘应具备必要的工具和文件,避免过多冗杂得信息,做到简洁无干扰。

调色板
仪表盘的颜色选择,应以清楚地显示信息为导向。调色板越复杂,完成起来也越困难。为了区分不同数据,可以使用同色系或相邻色系。

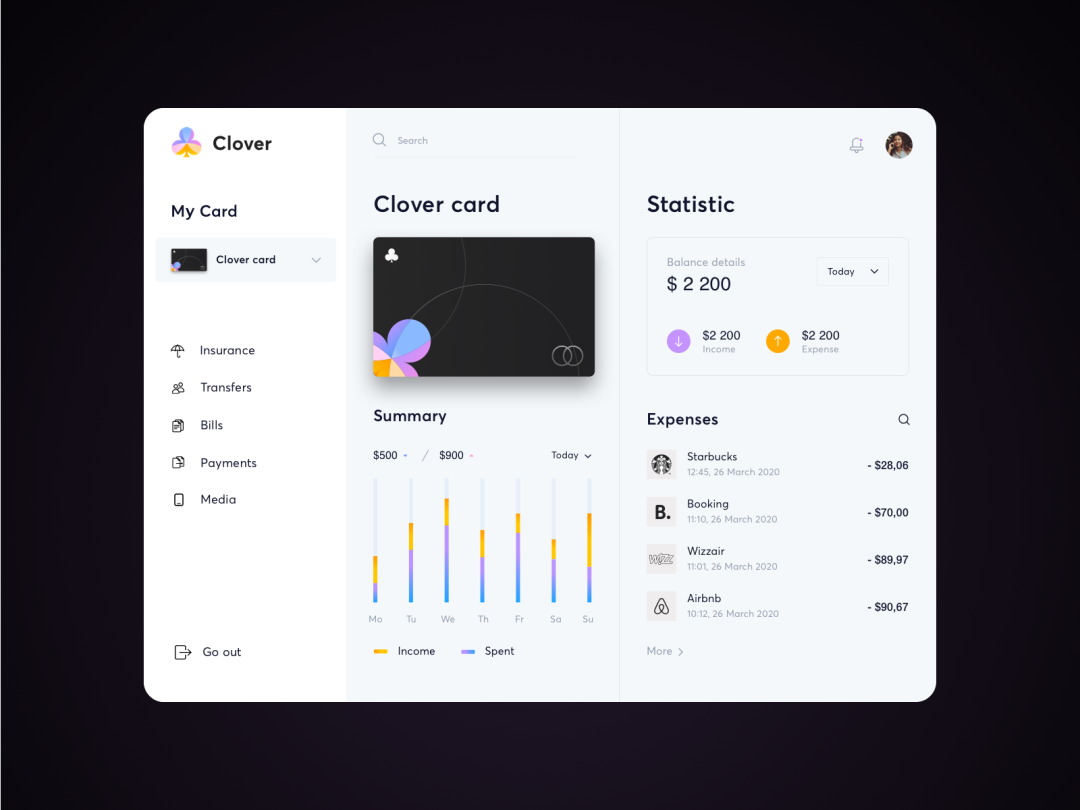
避免使用可能具有负面含义的颜色。下图示例中,红色看起来像是代表不良和不受欢迎的事物。

如果仪表盘提供可自定义的颜色,请确保所有可用的选项在视觉上别有太大出入。Adobe Color CC取色器,可以帮助你又快又准确地拾取。
突出
为了突出显示一个元素,可以在颜色(对比度和亮度)、形状、大小、负空间等下功夫。
可读性和数字格式
确保信息清晰可读的要点:布局简洁、搭建视觉层次、突出重点、元素对比,字体得当。高精度的数字格式很难理解,最好四舍五入一下。
07 适应性
建立不同端的应用程序,先看目标用户的使用需求。如果你的用户主要集中在移动端,那就先开发移动端吧,之后再搭建其他设备端也不迟。

写在最后
设计一个好的仪表盘绝非易事。我们把它看做是一种「进化」,因为它是记录并展示重要内容的一种新方式。在开发时,应时刻提醒自己:是否一切已准备就绪?用户会喜欢这个结果吗?它有用吗?综上来看,视觉呈现是我们最不应该担心的事。如果你没有丢失任何信息,那么仪表盘对于用户来说是一个非常有价值的助手,而非一件花哨的玩具。
相关引用
-翻译自原文
https://medium.com/outcrowd/dashboard-design-useful-tips-bc4abff35e29
-封面图 by Outcrowd;GIF图 by Christophe Zidler
-未经UX Pedia允许不得转载
往期推荐:
辞典摘抄 | 01期:敲棒的UX/UI设计灵感「附下载」
辞典精译 | 收集用户反馈很头大?有10种实践方法可以帮到你
辞典甄选 | 书单07:五一小长假看点儿啥
辞典精译 | VR体验设计怎样做最有效?你需要知道这10点



UX 辞典
策划│雪诗
翻译│梦奇
编辑│梦奇


• 扫码加辞典酱 •
• 成为学习交流小队一员吧 •

2021©UX Pedia. All Rights Reserved
「喜欢UX辞典的推送,请设置个 星标☆ 」
「下次就能 第一时间 看到惹」
赞了吗 在看吗
戳下这里呗 别害羞 : )
阅读原文 最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。



