2017最危险的设计趋势


单凭外表难以判断一本书的好坏,但一个网站的设计却可以代表它的水准。在开始使用和了解网站的功能之前,人们早已开始网站的体验之旅。毫无疑问,跟随设计潮流可以永葆青春,但“设计潮流”真的靠谱吗?
老司机的四字箴言就是:不要盲从。所谓设计潮流,要灵活运用,不能盲目照搬,要把好东西用到刀刃上。
废话少说,赶紧开车。

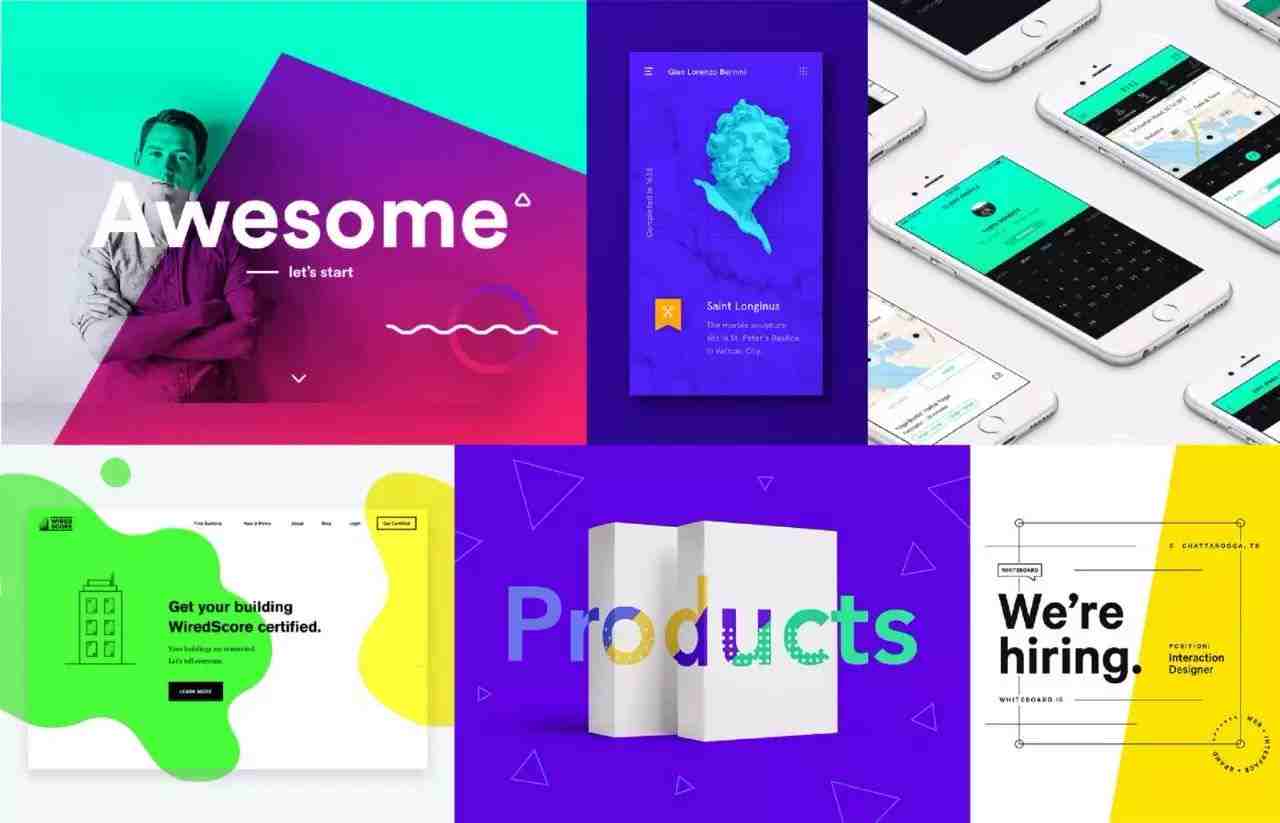
1. 亮色系来一打??

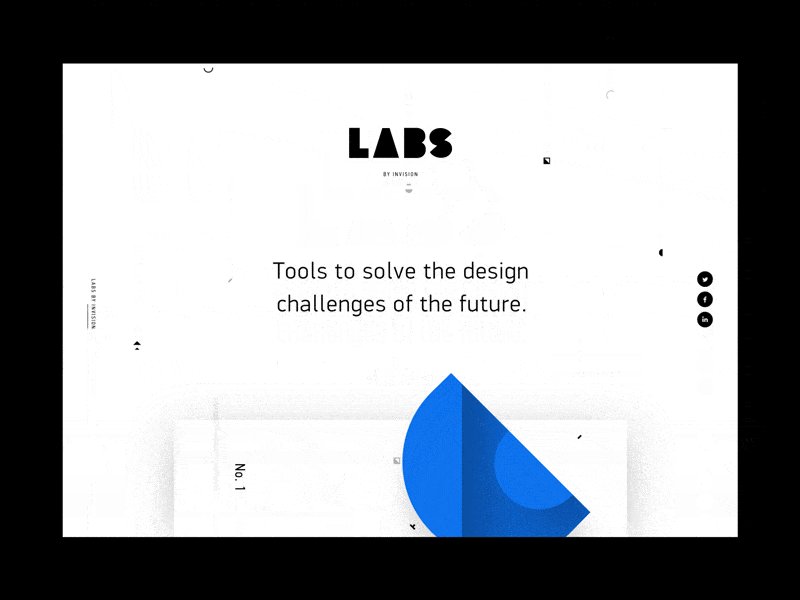
色彩可以表达情感,相比暗色系或中性色而言,吸睛的亮色系可以让读者保持积极的情绪。明亮跳跃的颜色给人以大胆、丰沛的感觉,而柔和的颜色让人情绪舒缓。
2017这大半年,新生事物如雨后春笋,都渴望在市场中占取一席之地。用明亮的色彩博人眼球,不失为一招。但事实上,错误使用明亮的颜色,可能严重影响用户体验哦!
划重点:
1.大亮色会瞎眼(着亮色的表面活着接近亮色的颜色),尽管这么说并不严格,但显然亮色会伤害眼睛。当眼睛感到疼痛时,就会自动闭上或者转移视线,然而我们又希望实现停留在此,于是就会使用闪烁的色块来维持视线的停留。
2.靠近文字区域的亮色会让阅读成为一件艰难而不愉快的事情,甚至会让人烦躁。因为亮色会反射出更多的光,就像在读者的面前点起一个火把一样,让人难以阅读。
Do:
*用大块的暗色或中性色来调和;
*让亮色出现在细节当中,用来引导和吸引读者的注意力;
*用亮色作装饰的元素;
*用亮色来强调内容或增加互动。
Don’t:
*避免用亮色在大的表面或作为背景;
*避免在同一页面中用大量的亮色;
*不要将亮色靠近文字区域;
*不要用亮色在小的有含义的模块,例如图标或者导航按钮。
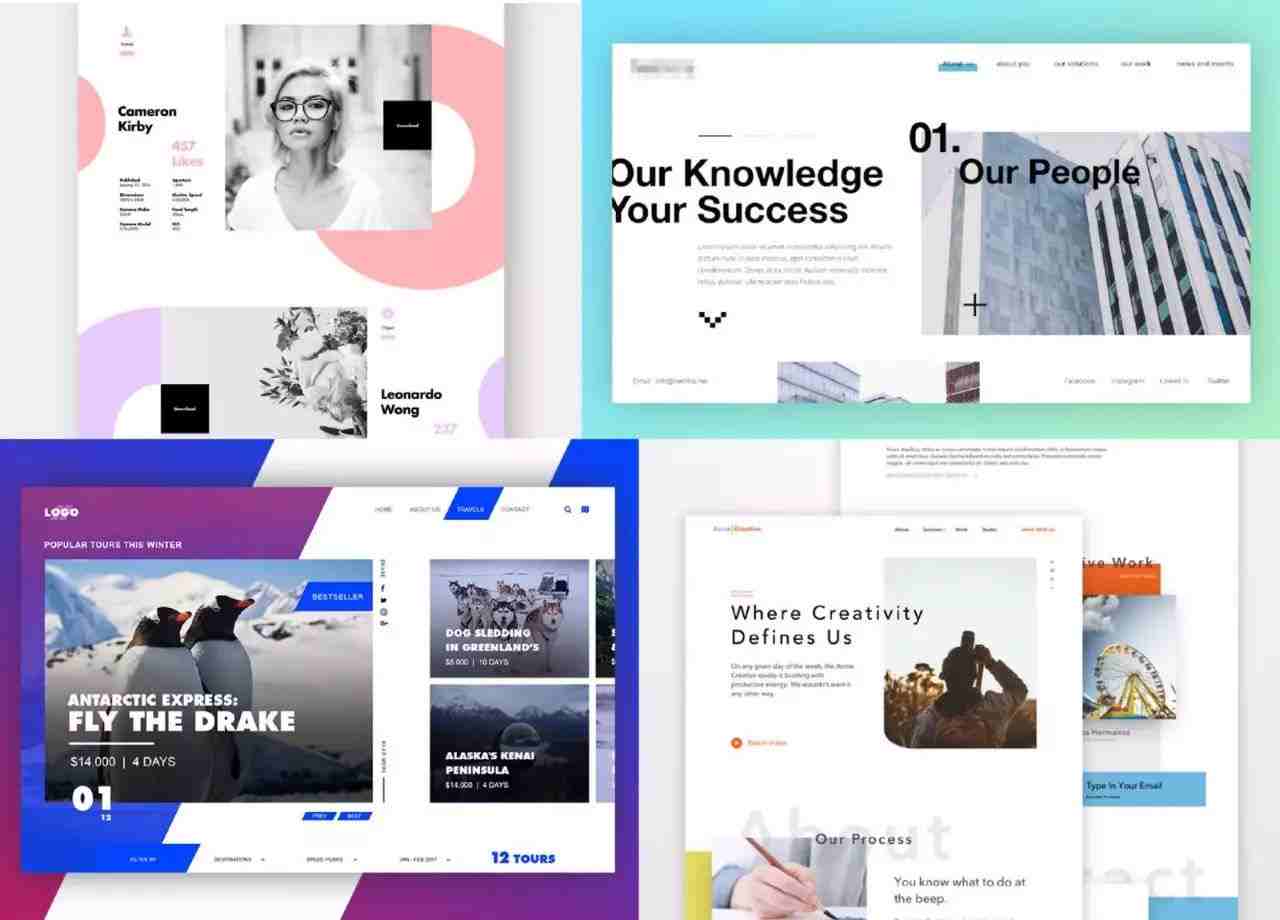
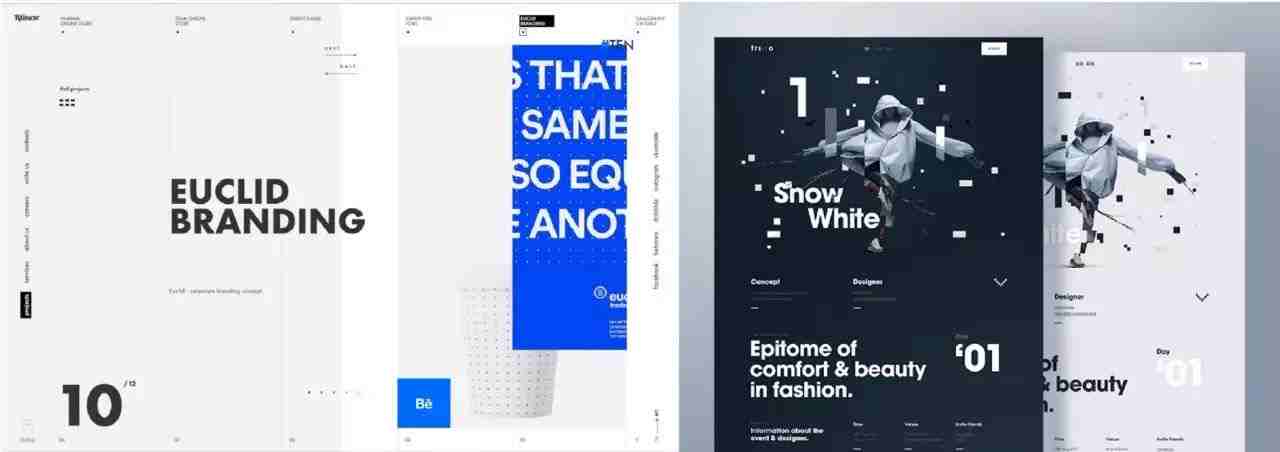
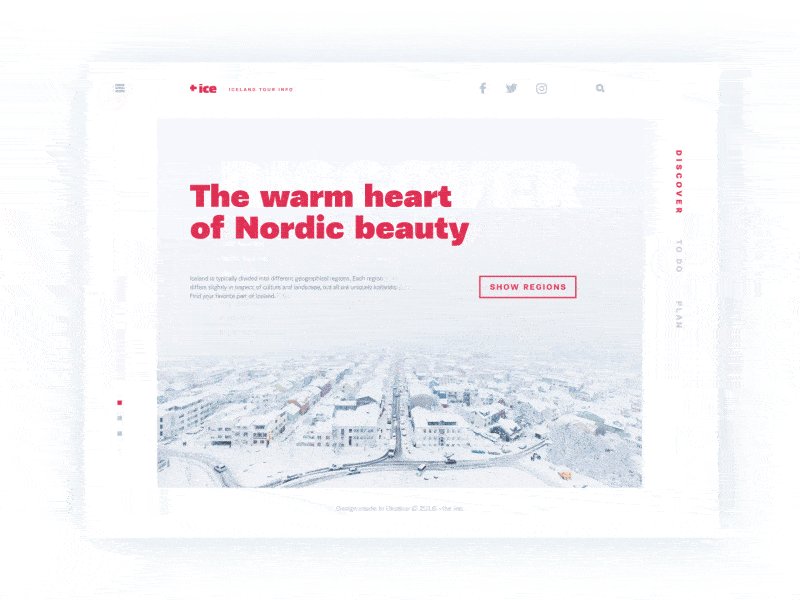
2. 布局很前卫???

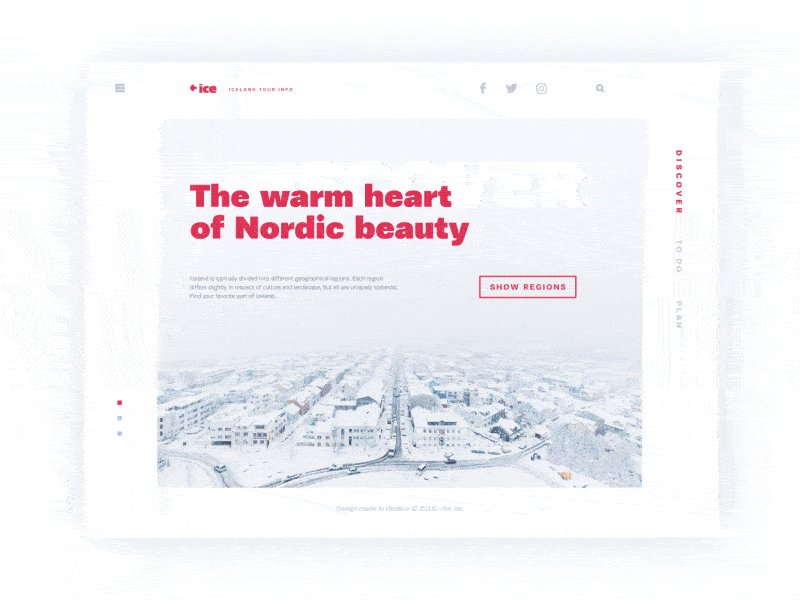
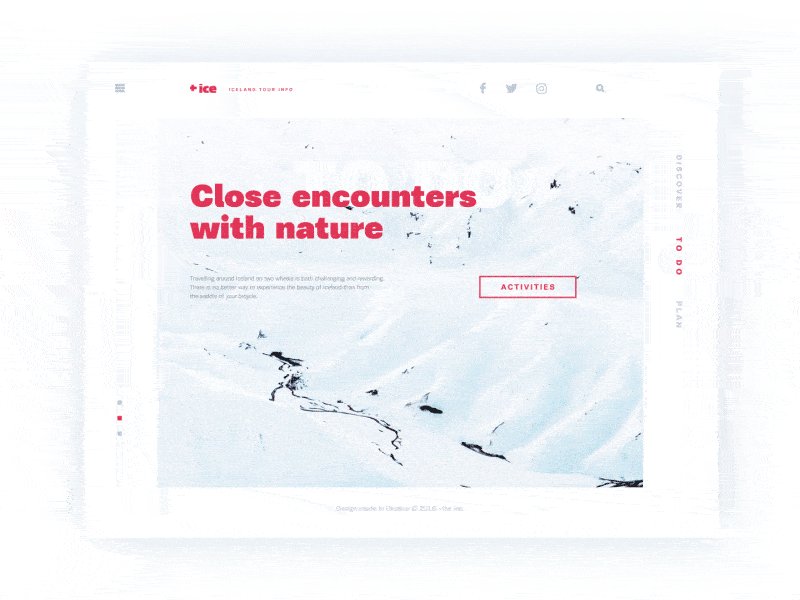
在这场博人眼球的竞技中,设计师拒绝平庸,打破协调的布局方式,用奇特的手法创造不平衡的布局模式。这种布局在2017年越来越火。
诚然,这样的布局可以增加页面的多元性,从传统的整洁协调的布局中脱颖而出。实验性布局不在意协调性,相反,在照片、字体排版、和界面层次上都不是对齐排列的。元素有不同的填充方式,甚至相互堆叠。
划重点:
1.当用户想寻找信息的时候,这么乱真的好吗?

不平衡的布局容易干扰用户在搜寻网页信息时的快速浏览能力和发现能力,从而压倒性地改变用户体验。当用户的主要目标是从繁琐的页面当中获取信息时,布局结构是非常重要的。
2.视觉层次在指导用户浏览信息的过程中起到了非常重要的作用。在实验性布局中,元素通常是彼此浮动的,以随机的、非分层的方式来分割内容。其他元素可能在页面不太可见的区域中重叠或出现,从而难以阅读、分组和处理信息。

Do:
*在不以阅读获取信息为主要目的时使用实验性布局;
*用不平衡的布局作为调节整齐布局的细节呈现;
*保持一组的元素集中在一个主要的区域,并且不同的内容块之间要有比较明确的分隔;
*只有当拥有一个良好的对比度和一个足够大的排版时才使用重叠的元素。
Don’t:
*不要将实验式布局用在内容量大的页面当中;
*当用户阅读时间有限时,尽量不要用不平衡的布局方式;
*不要在页面中随意安插元素,传统好用的布局方法永远要放在第一位考虑;
*不要盲目地重叠元素,考虑对比度和意义的关联性。
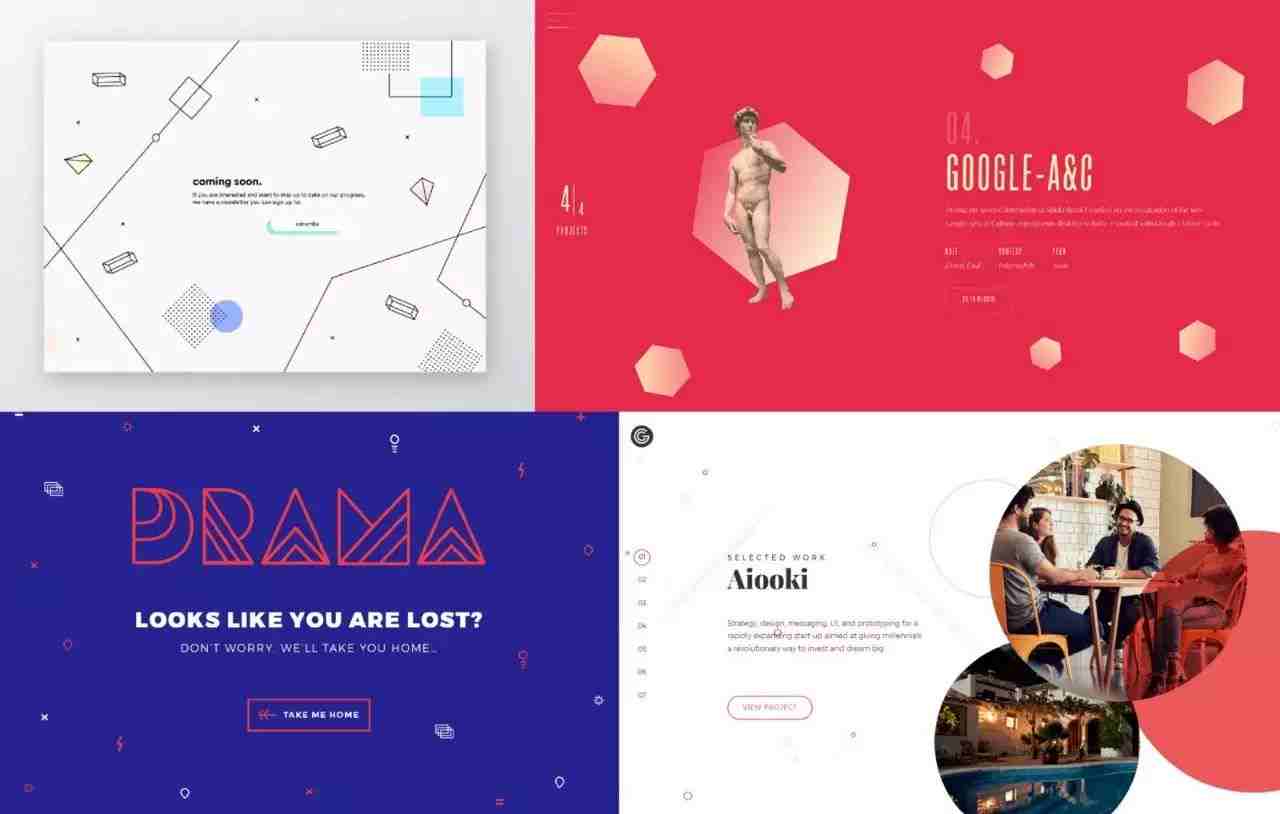
3.小细节

极简主义很受欢迎。然而,我们目前正在转向更详细的布局方式。其中的一个原因是最小化的设计不能完全用来欣赏和区分更详细和复杂的元素。从小的像导航点到不起作用的浮动元素,小细节的空间可以引导注意力。浮动的装饰图标,下划线,几何图形和碎片越来越受欢迎,因为它们可以为任何设计添加有趣的注释。它们可以作为平衡器,分隔符或指向内容的指针,做一些有用的注释。
划重点:
1.一些细节对于吸引用户的兴趣是非常有用的,但是它们可能会意外地与实际的,导航和内容相冲突。太多的细节可能会压倒一切结构,令人困惑,而不是帮助用户浏览内容。没有任何目的的细节只会让内容更加的冗杂繁乱。
2.小细节经常被用作装饰元素,修饰在图像或字体排版旁边,有时与它们重叠。有时他们随着滚动或鼠标光标移动。这就会导致,这些细节成为了视野里的主角,我们需要慎重用这个功能,并适当地布置细节,避免影响可读性。

Do:
*使用小的细节来明确内容,确保可读性不受影响;
*使用一些细节来引导注意力或者分离主要内容;
*在细节和整洁的布局之间寻求平衡;
*尝试让细节和内容相关联。
Don’t:
*不在繁重的页面中用小细节;
*避免随意的细节,避免没有目的,或不能帮助你传达你的故事的细节;
*尝试将功能细节与主用户导航区分开来。
*把细节看作辅助成分,而不是设计的主要组成部分。
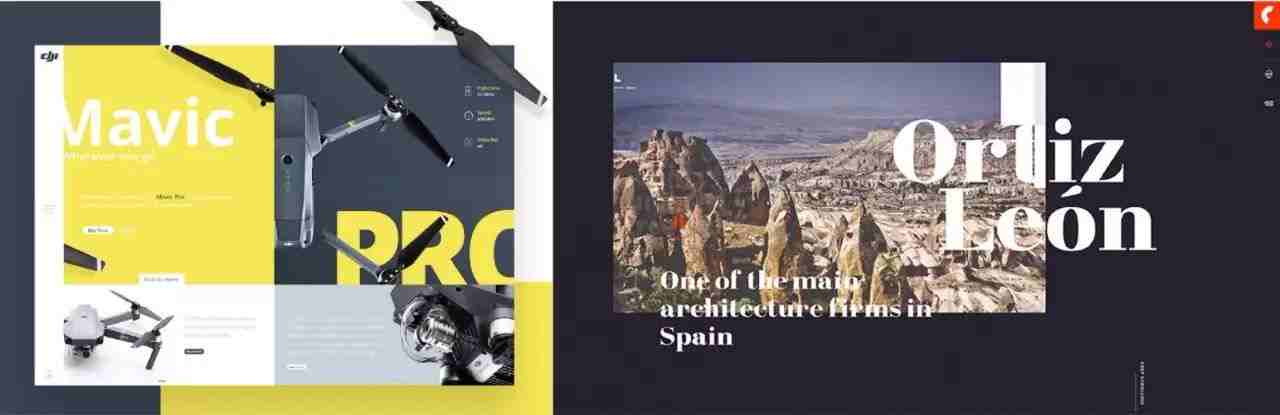
4. 小字体设计

小字号的字体排版让人看上去层次感很强,留下的空白给用户清爽的感觉,便于视线的移动。较小的字体可以创造有趣的对比度,而不必占用一定的空间布局。
然而,小字体的排版可能会让用户迷失在大量的文本当中,或者可能妨碍内容的可读性。所以请尽量在短小的段落中使用小的字体,另外,避免使用小于13pt字体大小的排版。
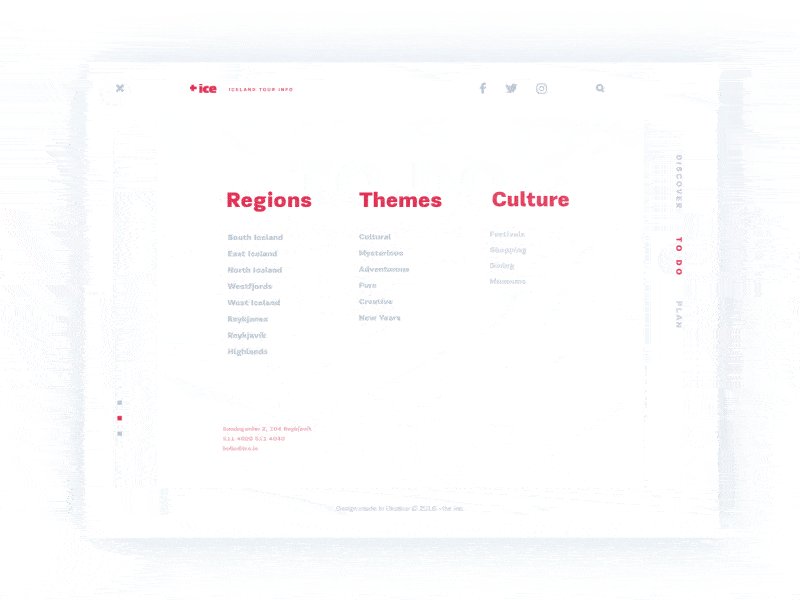
5.实验性的导航

随着更多的设计师尝试创新,实验导航模式越来越受欢迎。不同的导航风格可以使小型,低内容网站更有趣,或者他们可以帮助用户以特定的方式导航。
如果实验导航模式的直观性足够直观,用户可以与他们进行交互,那么它们可以很有趣和有用。但是请注意,要在真正地将其投入到使用前,要衡量设计的可用性。

动画在UI设计中带来无限的可能性。它们可以创造出非常有创意的变革和增强性体验。动画可以在任何设计中添加一个额外的层次。动画丰富了布局,增强了故事讲述和用户互动。
过度使用动画可能导致网站的加载时间增加,这无疑考验了用户的耐心。错误或不必要的动画也可能会混淆,扰乱或误导用户,因此我们要正确地使用它们。

在结束了一切混乱后,下面进入了总结时间。在网站和产品的大海中,设计师尝试通过遵循设计趋势来保持设计的新鲜度和相关性。但趋势并非灵丹妙药。根据我们正在努力实现的内容,受众群体和目标,我们必须谨慎使用它们。最后,最重要的是:别为了好看和现代牺牲了用户体验啊!
原文引自:
https://medium.muz.li/dangerous-design-trends-2017-c388ce9e735a
魔性翻译:
兔子小姐


获取更多UX的干货,请扫描下方二维码关注我们

最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。