《亲爱的热爱的》大结局,我从杨紫身上挖出了这个做图神器,拿走不谢!


要说今年夏天最火的电视剧,莫过于《亲爱的热爱的》了。
最近我下班回去就追这剧,齁甜齁甜的,全程姨母笑,实在太上头了!
杨紫佟年是个什么神仙女孩?困到不行,还合成了一张「弹吉他的照片」给韩商言加油:

这一幕也太温馨了,感动到泪目!
诶?是不是有盆友想学这种效果来告白那个 ta 呀?
嘿嘿嘿嘿~
看完昨天大结局,洁洁我来给你分享神器啦!一个小工具,3 分钟搞定马赛克拼图的效果:

(文末领取安装包)

想知道具体怎么玩?接下来,简单三步,教你做出独具一格的照片墙!
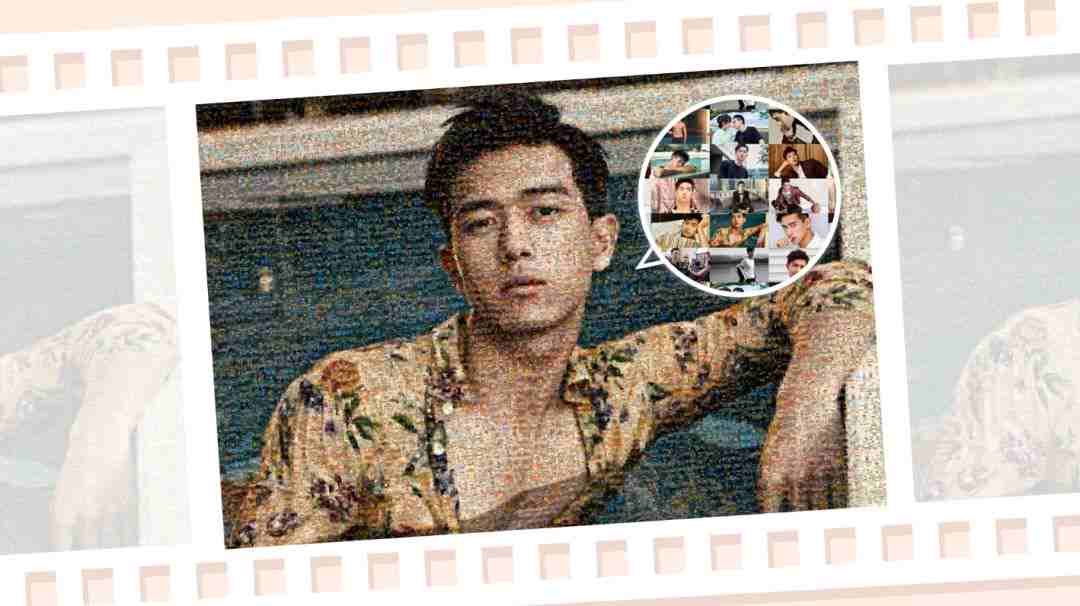
其实,说起来很简单:只要把我们想要呈现的那张图马赛克化,然后用很多图片替换那些马赛克方块,就能实现杨紫的效果啦!
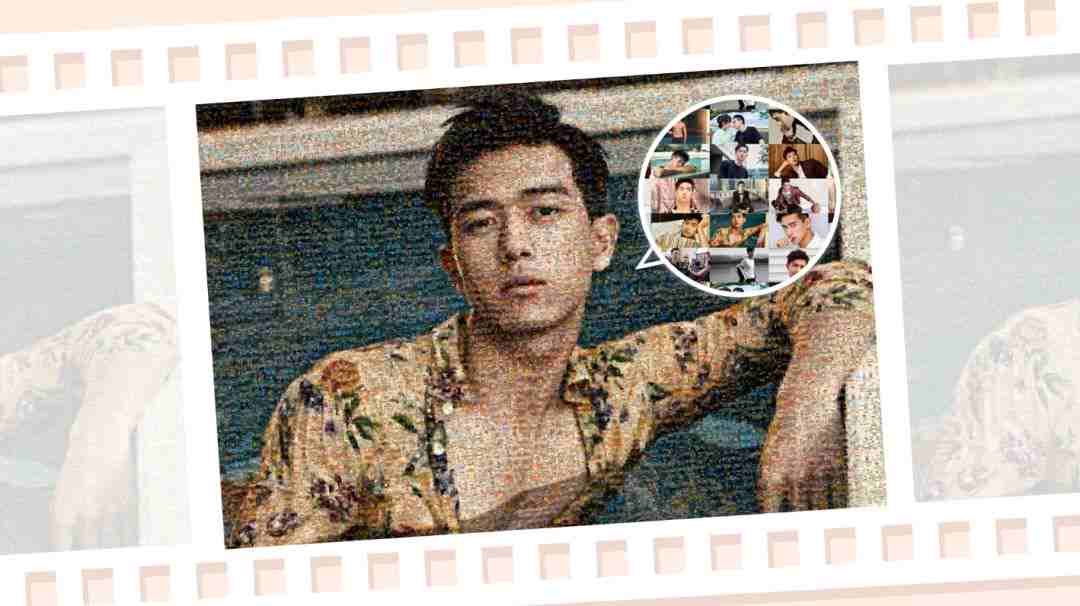
光说不练假把式,先把「现男友」拉出来溜溜:
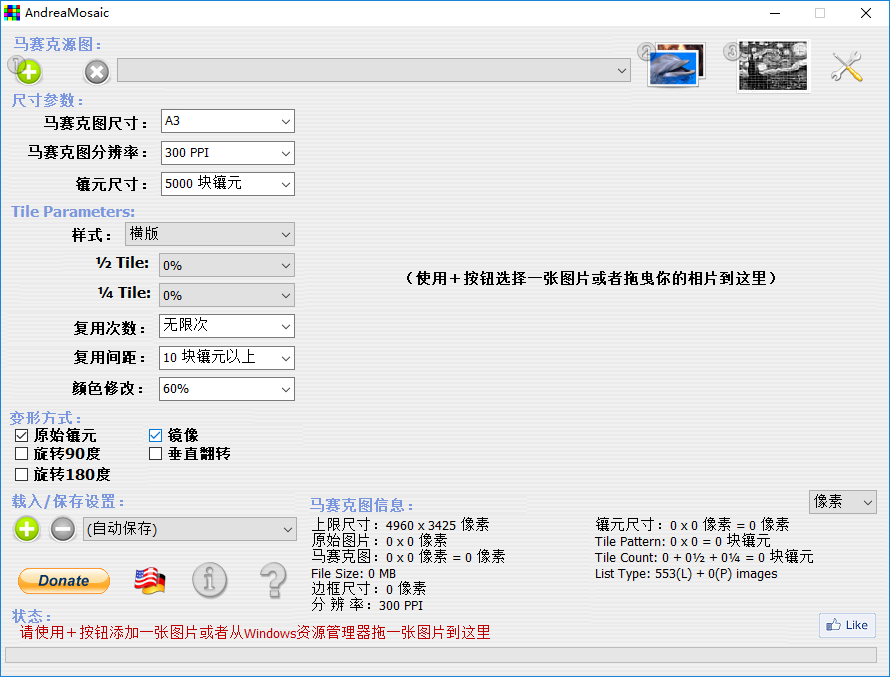
打开「AndreaMosaic」中文版,会弹出下面这个弹框,选择马赛克小块(镶元)的长宽:

我选择矩形镶元,然后进入主操作界面,如下:

在软件界面上,我们可以清楚看到自带标有① ② ③的地方,这就是使用软件的步骤。
❶ 上传底图照片
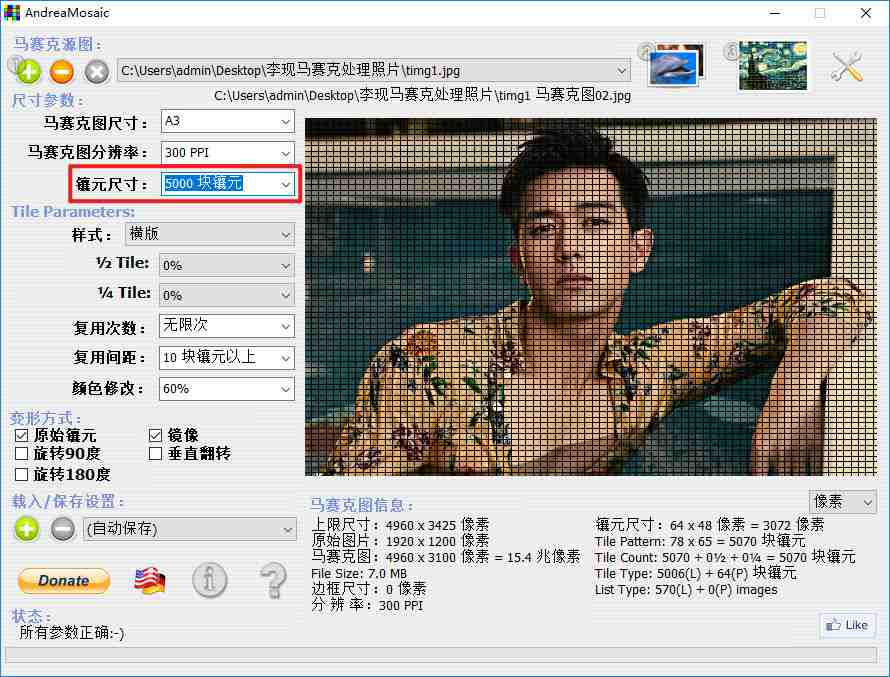
第一步,我们点击左上角的【+】上传原图照片:


然后来设置左边的尺寸参数,其中「镶元尺寸」对最后生成的图片精细程度影响最大!
镶元尺寸,其实就是这张图的拼图数量。这次我选 5000 块镶元,生成的图片会比较精细,又能看出马赛克的纹理效果。

❷ 导入拼图素材
第二步,导入我们生成图片所需要的素材。

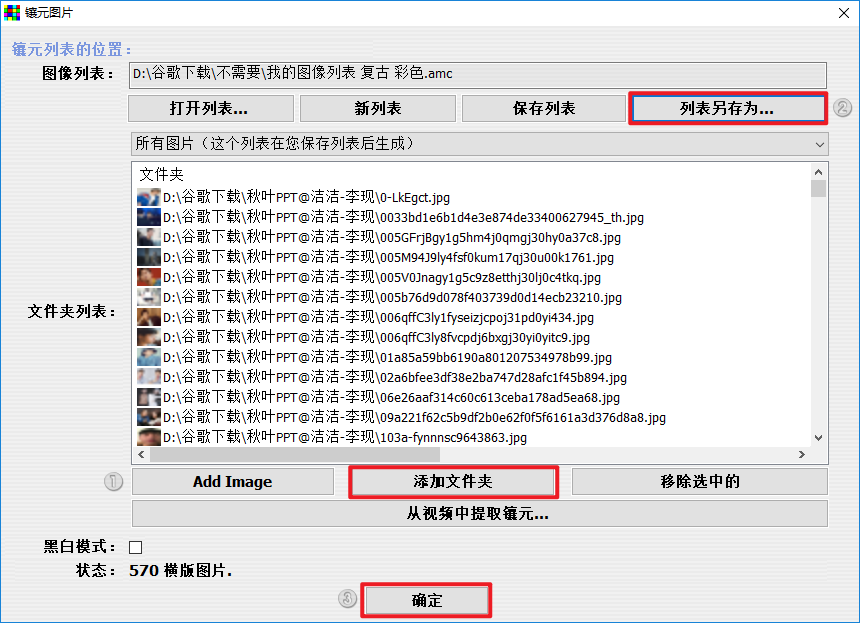
我们先把素材图片保存在一个文件夹中,然后点击「添加文件夹」,选择图片文件夹。
选择好以后,点击「列表另存为」:

最后点击「确定」,所有拼图就都导入成功了。
❸ 一键生成马赛克拼图
点击软件右上角的拼图,马赛克拼图一键生成~


难道我今天只教大家这个工具的使用方法吗?
不,凭你们的智商,我不教你们分分钟也能上手~

今天的灵魂拷问是:照片墙就只能用来告白吗?只能用方方正正的矩形来呈现吗?只能呆呆的躺着吗?
当!然!不!是!
下面我们来开开脑洞,抛出我的砖头。

❶ 人物介绍,图片风格化处理
像这样的马赛克拼图,风格
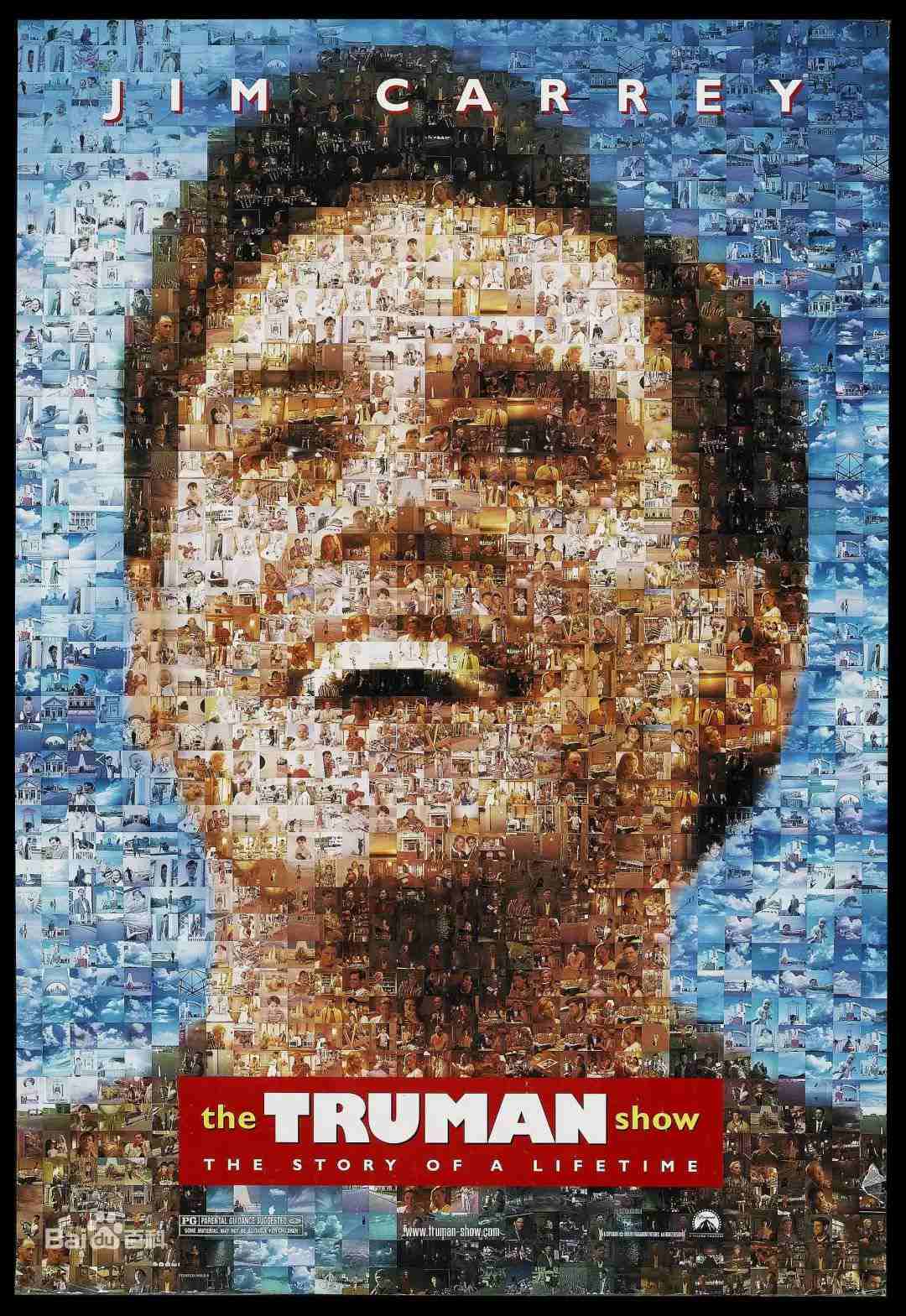
就像《楚门的世界》电影海报,使用一堆电影画面,拼出了剧照。风格独特,还表达了明确的构成关系~

△《楚门的世界》电影海报
这种大杀器,实在是表白必备!
我做下面这张周杰伦全国演唱会的 PPT 时,就准备用马赛克拼图的方式,选几百张周杰伦专辑封面、街拍、生活日常,来拼成一张人物图:

整体配色是黑金,所以为了让画面颜色一致,制作马赛克拼图时,我勾选了黑白模式:

当当当!这可比加纹理效果有意义多了:



← 向右滑动查看不同的马赛克程度
可是,如果马赛克太大,面部轮廓就不清晰诶,那可怎么办?
刚才我生成了好几张不同镶元尺寸的图片……
突然灵光一闪,idea 来了:
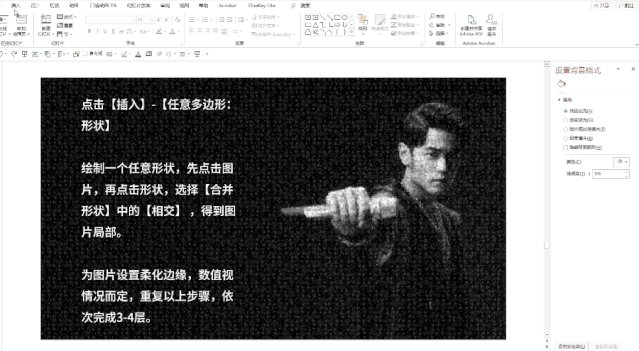
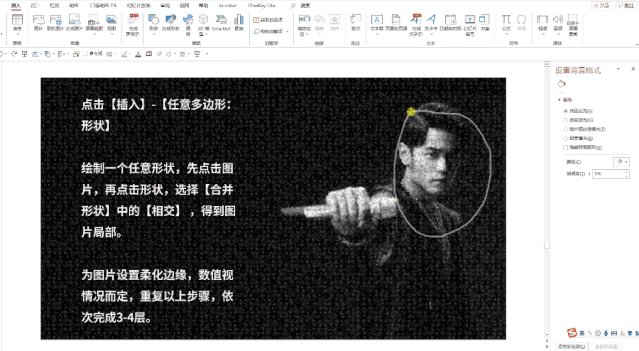
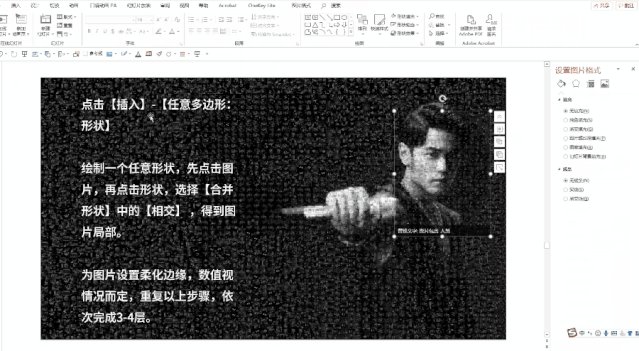
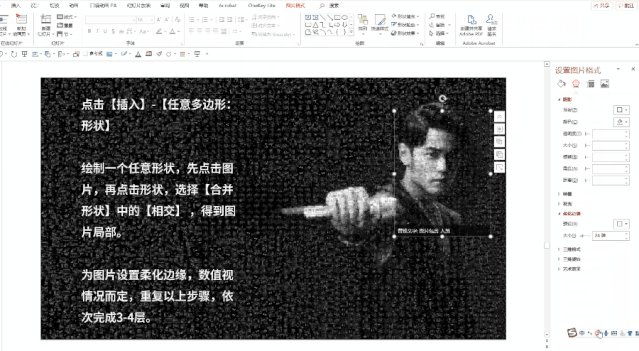
点击【插入】-【任意多边形:形状】,绘制一个任意形状,与马赛克最小的图片「相交」 ,得到图片局部。再为图片设置柔化边缘,依次完成 3-4 层:

这样,背景马赛克可以表现是拼图,面部细节也可以轻松辨认!

为了不让背景的图片太杂乱,影响文字阅读,我们可以在上面再叠加一层黑色的渐变:

担心马赛克放在PPT里,看不清杰伦?完全不是事儿~
PPT 放映时,观众距离得远,反而看得会更清楚呢。
❷ 旅游景点介绍
我们在介绍旅游景点的时候,也可以使用这种马赛克拼图来处理图片,让 1 个景点不再是孤零零的~
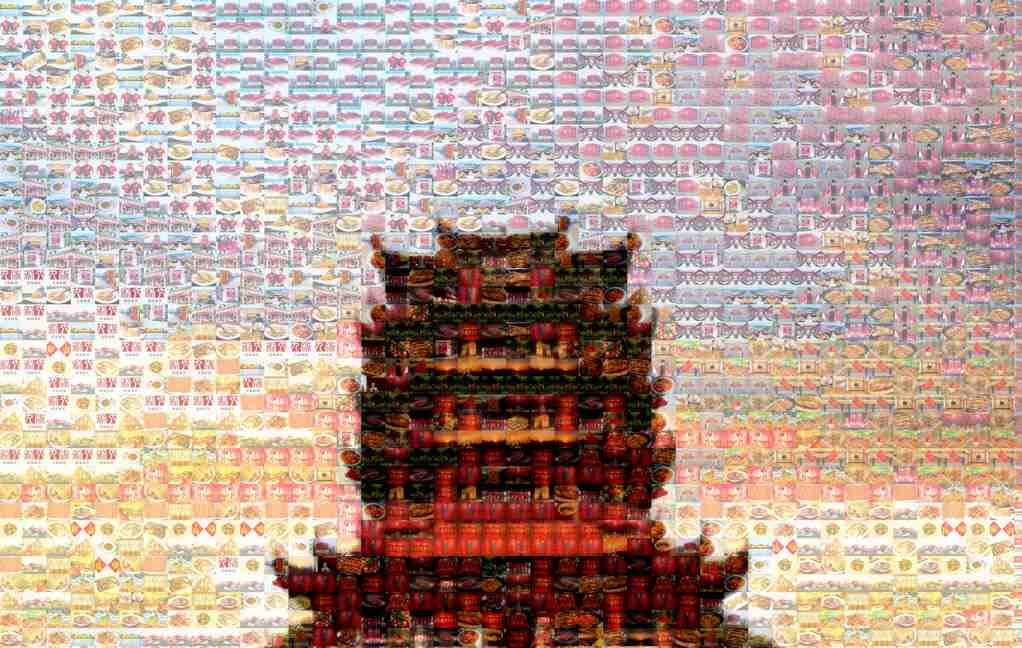
比如武汉的黄鹤楼,我们可以使用黄鹤楼作为底图,武汉的其他景点、风俗图片作为拼图,最后生成出这样的图片:

看起来有点乱糟糟的?我们可以运用上面提到的柔化边缘大法:
绘制一个任意形状,与马赛克图片相交,得到一个马赛克的黄鹤楼;然后再为图片设置柔化边缘:

底层可以用原照片作为背景,也可以用镶元尺寸小些的图片,调整透明度后置于底层。
最后加上文字,别具一格的旅游景点页就做好啦:


❸ 作为文字填充,丰富内涵
我们再来换一个思路:图片除了直接插入到PPT里,还能怎么用?
填充大法可别忘啦!
比如在工作汇报中强调业绩数字,既要表现数值,又要让成果可视化,我们可以选择使用照片墙来做填充:

另外,「AndreaMosaic」最直接的运作逻辑其实是,把几百张大小不一的图片,迅速排成一张矩形整齐排列的图片。
所以,以后碰上需要巨大照片墙的时候,千万别忘记了它!

由于存图不够多,所以设置了重复使用~ 注意:底图的颜色会影响拼图的选取和排列
除了上面这几种用法以外,我们还可以用马赛克拼图来做团建活动回顾,产品页展现研发背景和用户规模,合作品牌展示……这些都很别具一格!
❹ 马赛克也可以动起来~
静态讲完了,我再揭晓几个超级配的动画效果。虽然做不了开头那种,但我们可以……
Duang~

△ 百叶窗切换动画
Duang~
碎片拼图的效果,和炫酷的涡流切换动画,简直是绝配!

△ 涡流切换动画
好看到炸掉了!!真佩服我寄几的脑洞~
前面两个都是直接设置相应的切换动画就能实现的,最后这个更厉害了——
Duang~

这种从模糊到清晰的动画效果,是由 6 层不同清晰程度的图片叠加而成的,给前五层设置依次淡出的动画效果:

最后加一个「涟漪」的切换动画烘托氛围,Ok 啦~
瞧,做法很简单,但是可以千变万化对不对!还有使用平滑切换缩放图片、拆分马赛克做动画…… 只要你敢想,就会有奇效!
老规矩!在公众号后台回复「马赛克」,就能得到这枚小工具啦:

追剧还不忘给大家分享神器,是不是该夸夸我,点个「在看」啦?
点赞的小可爱,愿你找到亲爱的,不负热爱的~





最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。

