2018年UX预测

本文阅读时长约20分钟,enjoy~
转载声明:本文转载自「非科班设计」,搜索「非科班设计」即可关注。
译者:邵瑞琪原文链接:https://uxplanet.org/the-state-of-ux-for-2018-4b2ea908c837 (点击文末的“阅读原文”)
2017年即将结束时,让我们来看看未来12个月内数字体验将如何发展。
在本文中,我将概述我们在2017年看到的数字世界中最重大的变化,以及我们应该注意的趋势,以便在2018年追上设计和开发的新发展。
1.更简单的导航
2017年,导航体验是许多设计师的热门话题。设计师努力创造一个轻松的体验,导航在这方面起着关键的作用。
线性导航
为了简化导航体验,许多应用程序和网站专注于创建线性(或逐步的)导航体验。使用这种导航类型的应用程序和服务,每一个下级指令像是前一个逻辑的延续,使用户处于线性用户流。这种类型的导航对于目标驱动的应用程序(例如Uber)和电子商务网站(例如,亚马逊,百思买)来说特别有效,便于用户达到他们的目的。
语音用户界面
语音用户界面(VUI)成为图形用户界面一个很好的选择。自然语言处理的显著改进使我们可以将语音命令用于不同目的。

年轻一代中有很多用户使用语音命令来与界面交互
未来一年,语音接口不仅将应用于移动设备,还将用作与物联网和智能家居系统交互的一种方式。不久,我们将有更先进的语音识别模式,以改善我们与系统的互动。
2.整理及提高理解能力
消除视觉混乱和提高理解力是目前许多用户体验设计师的主要目标。设计师通过把内容放在第一位,制定出清晰的视觉语言,去除不相关的信息(杂项),并优先处理相关信息(指令)。
内容第一
内容第一的设计方法与设计中的极简主义有直接关系。我们试图用更少的设计师创造更多的内容,删除界面中所有不必要的元素,并关注真正重要的内容和功能。界面在不同的元素和有限的装饰元素之间有更多的留白。然而这种方法的缺点是界面有时侯看起来过于中性。

Instagram的iOS版(2015年 vs 2017年)
清晰的视觉语言
我们都知道,明晰的视觉层次结构使得用户更容易与产品交互。在网站和移动应用程序中,明晰的视觉层次意味着屏幕上视觉元素的浏览顺序是一目了然的。差异化的视觉符号(如呼叫动作按钮的对比色)与简约的布局相结合,可以创造真正简单易用的体验。

提交按钮有颜色区分。图片来源:Airbnb
大标题
大标题意味着更多的留白和更大的版面。大标题为用户提供两个主要便利:它们使文本更易于获得注意,从而更易于阅读。

苹果在iOS 11中使用大胆的标题。
3、在不同情境下使用动效
动效正在迅速成为用户界面的一个常见元素。有两种特殊类型的动效在用户体验设计中扮演重要角色 - 功能性动效,和活跃设计的动效。
功能动效
功能动效是一种使用户界面更明晰易懂的动效。这种类型的动效用于简化与产品交互的过程。随着iPhone X的发布,手势驱动的交互动效将被用来描述复杂的转换和空间关系。

功能动效可以使用户更容易跟上复杂的切换。图片来源:Jae-seong,Jeong
活跃设计的动效
为了创造更加人性化的体验,许多应用程序创建者将令人愉快的细节融入用户流程之中。这样的元素没有任何功能的目的;它们只是被用来与用户建立情感联系。

使用动效来评价体验。图片来源:Andy Orsow
4.更多的视频
视频作为内容营销形式,普及率在2017年有所上升。根据Hubspot的数据,78%的人每周在线观看视频,55%的人每天在线观看视频。

适应更小注意力区间的视频内容
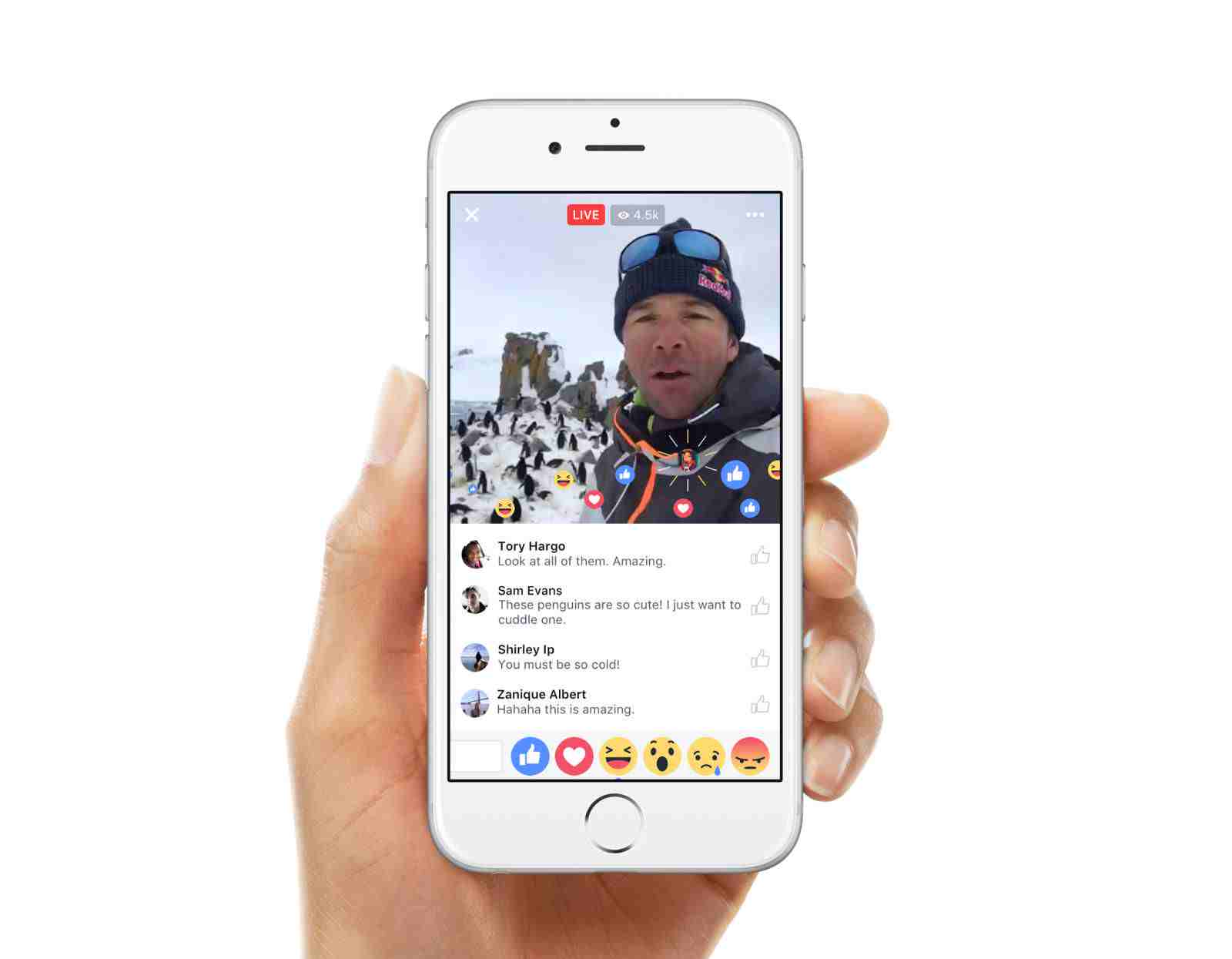
人们的平均注意力区间从2000年的12秒降到了8秒 。营销人员正在调整所有内容(包括视频)以适应更短暂的注意力区间 - 例如360度视频和Facebook Live等格式,就是为了这种适应而创建的。
作为欢迎消息的主页视频
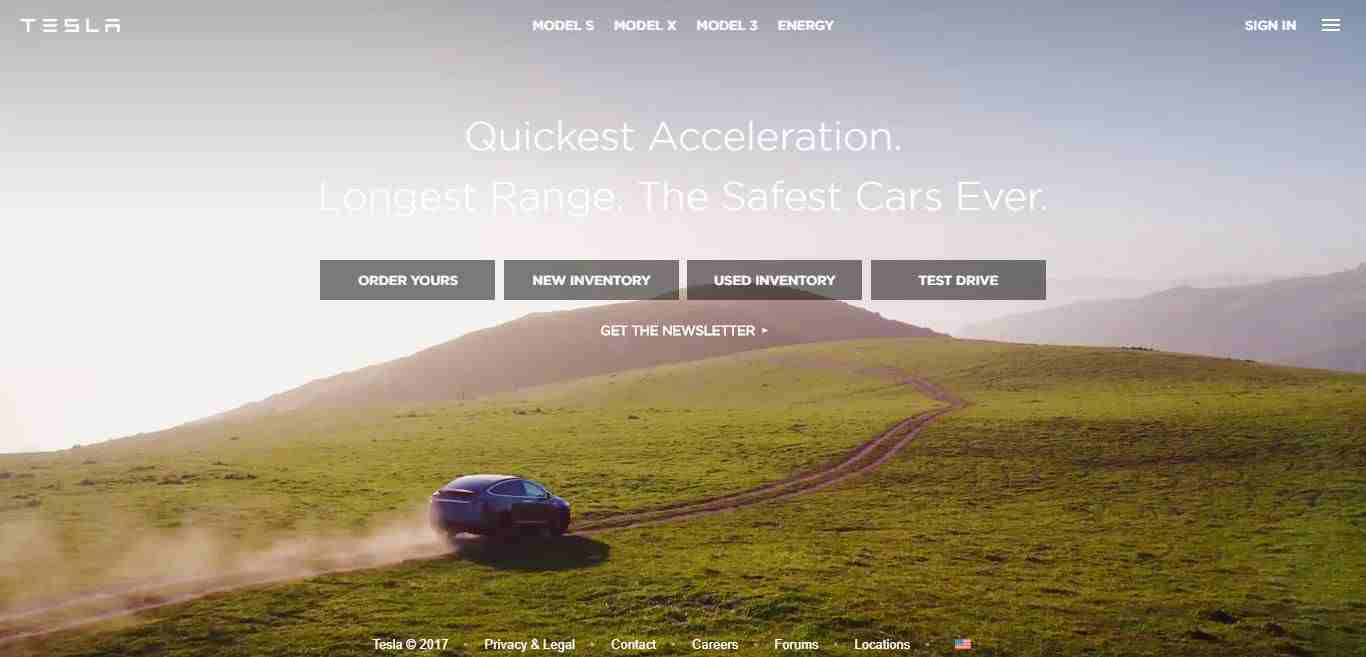
视频具有第一眼吸引用户的特质。这就是为什么如此多的网站在使用视频作为欢迎消息。像特斯拉这样的公司,不仅仅向用户介绍产品,他们还用视频讲述了产品的故事。这将有助于创造更印象深刻的体验。

5. 情感化智能设计
人机关系总是比理性更加感性。我们享受着依靠技术帮助我们实现我们的目标,并在出现问题时迅速对我们的计算机做出调整。
在2017年,我们看到了情感化智能设计的转变。情感设计侧重于通过理解用户如何与技术互动,以及他们具有什么感受,来培养积极的情绪。
失败映射
长久以来,设计师只为理想的用户旅程创造体验。2017年,许多设计师意识到,为非理想的用户旅程创造体验也同样重要。
失败映射就是要找到用户可能以产生负面结果的方式与产品进行交互的情况。设计者试图更好地理解用户可能会尝试使用“错误”的情况。通过了解可能导致失败的场景,设计师试图设计一种“优雅的失败”。这可以为任何用户提供一个更加人性化的反馈。
失败映射的一个很好的例子可以在Slack中找到。如果你在输入框中写了一条消息并离开,你会看到一个小小的铅笔图标,告诉你,你还没有完成。

铅笔图标意味着你已经输入了消息,但在发送之前离开了。
移动应用中更多的微交互功能
移动设备上的微交互功能正在迅速成为更多设备特有的功能。它们被用来增加数字体验的易用性。搭配简单的手势和微妙的视觉反馈,微交互将成为我们与我们的产品和服务互动的自然方式。

Instagram中的视觉反馈
会话界面
Chatbots和会话用户界面(CUI)在2016年就开始流行起来。聊天机器人和智能助手的崛起将使之继续增长。CUI和传统GUI之间的一个重要区别是用户对产品交互的感觉 - 对话界面使得交互更加人性化。这就是为什么像Zo和Xiaoice这样的会话机器人在用户中会如此受欢迎的原因。

图片来源:EJ Hassenfratz
6.内容比以往更重要
内容为王。内容是人们使用我们的应用程序并访问我们的网站的根本因素。2017年,我们已经看到了两个与我们与内容交互方式直接相关的主要趋势。
Facebook成为了内容的目的地
在2017年,Facebook了成为内容消费最重要的服务之一。它不仅仅是一个中介点,它是新闻与信息的强大枢纽。
大公司将在内容可信度上提供帮助
内容可信度是当今严重的问题。每分钟可以创建数百万条内容的今天,我们通常很难区分事实和虚构。根据斯坦福大学的一项研究 ,很大比例的用户无法区分信息传播中的真假。内容可信度问题在美国2016年总统选举活动中尤为引人注目,事实证明谎言传播速度比事实真相要快。

幸运的是,像Google和Facebook这样的大公司已经意识到了这个问题,并且已经开始测试事实核查功能,帮助用户从多样的信息中辨别事实。
7、可穿戴设备作为移动电话的替代品
随着Apple Watch Series 3与Cellular的发布,很多人都看到了连接设备新时代的开启。智能手表或许将取代手机。如果你的手腕上有一台功能强大的电脑,为什么还要在口袋里装一块厚重的砖头呢?很显然,未来会出现拥有自己目标受众的新设备。

图片来源:Engaged
8.更简单的认证
登录和密码(也称为“凭据”)的组合是应用程序和设备所需的登录程序所需的标准信息。我们都知道这是多么的过时。在过去几年中,我们已经在这个领域取得了重大进展。未来一年,我们会有一些更显著的变化。
使用智能方式的身份验证
在大多数情况下,当人们忘记密码时,他们会尝试重置密码。虽然重置选项是一个好的登录形式的强制性要求,但它仍然有一个重大问题 - 用户需要做很多额外的行动才能登录帐户(例如,点击“重置密码”链接,选中收件箱里带有重置链接的消息,点击链接并创建一个新的密码)。为了简化这一过程,许多应用程序和网站都采用了创新的登录方式 - 例如临时密码(发送一次性密码):

Ebay发送一次性密码到你的帐户绑定的手机号。
甚至将完全替换登录名/密码组合:

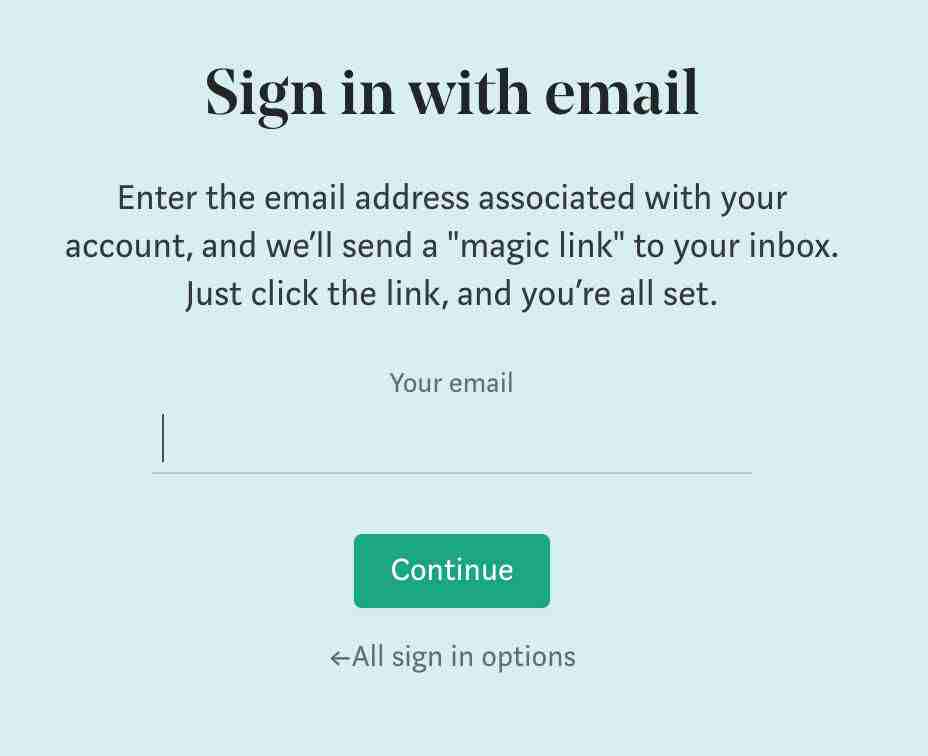
这是“魔术链接”
生物认证
许多设备已经使用不同的生物认证方式来代替密码。在2018年,我们将看到更多令人兴奋的、登录我们的设备和应用程序的方式。我们将使用最受保护,同时易于使用的对象 - 我们的脸。面向iPhone X用户的Face ID有机会成为未来一年最普遍的认证方式。

Craig Federighi在2017年WWDC期间演示了Face ID
双重认证
专注于收集用户数据的网络攻击的兴起迫使企业在应用程序中考虑安全性。双重身份验证(或2FA)正迅速成为许多服务的默认身份验证方式。它增加了额外的保护,可以显着降低用户设备数据盗用的可能性。

图片来源:MIT
9.更个性化
越来越多的公司采用技术使他们能够为其用户提供个性化的内容。据Gartner称,用于识别客户意图的智能个性化引擎,将使数字业务的利润增长高达15%。
机器学习
机器学习领域的重大进展使许多公司能够在他们的应用程序和服务中利用这些算法来交付满足其用户需求的内容。个性化的最佳例子可以在亚马逊,Spotify和Netflix服务上找到。

Netflix分析用户的兴趣,推荐他们可能感兴趣的部分
Netflix 分享了用于提供个性化内容的机器学习技术的细节 。

定位意识的移动应用程序
由于移动设备被用户携带位移,因此安装在设备上的应用程序可以使用位置数据来提供与用户位置相关的内容。这使得服务能够更好地响应他们周围的环境。一些像Uber这样的应用程序已经利用这一属性来减少用户所需的操作量。在2018年,我们会看到更多的应用程序使用这些功能,优化用户体验。

UberEat服务
10、无现金支付的崛起
无现金支付已经成为一种趋势,2017年使用这种支付方式的人数几乎翻了一番。根据Juniper Research的报告,到今年年底,Apple Pay和Android Pay用户数量将分别达到可观的8600万和2400万。

与信用卡相比,Android Pay和Apple Pay都是更安全的付款方式。人们更喜欢使用无现金支付也不奇怪。

图片来源:Daily Express
这对于设计师和开发人员意味着什么?这意味着在2018年,我们必须提供Apple Pay / Android Pay作为我们产品(离线和在线)的默认选项。

使用Android Pay进行在线支付
11.增强现实是新趋势
2018年将是增强现实的一年。会有很多人将他们的手机或平板电脑用作虚拟世界的镜头。
Google Lens
Google Lens是一个AR应用程序,可以在Pixel和Pixel 2手机上的Google智能助理中使用,它让用户可以通过相机获得答案。好消息是,如果您想使用Lens从您周围的世界收集信息,不必再启动Google相册。您可以在使用AI助手的同时点击相机按钮,并在拍摄照片时执行搜索。

Google Lens旨在使用可视化分析来提供相关信息。图片来源:Engadget
更多解决现实生活问题的AR应用程序
与VR仍然是爱好者和早期使用者小众爱好不同的是,AR正在迅速成为为使用者提供实际价值的技术。今年,我们看到了一些优秀的应用程序,如宜家AR应用程序,可以帮助你重新设计你的客厅:

通过将虚拟对象置放在物理对象旁边,可以为客户打开一个可能的世界
或者是可以在没有传统的物理测量磁带的情况下测量真实世界物体的AR度量:

使用Apple和Google的AR套件,创建应用程序将变得更加简单
2017年,苹果和谷歌发布了他们的移动AR平台 - AR Kit和AR Core。这些平台是高级API,把一组强大的功能集成在一个简单的界面之中。而最重要的是,平台是由数百万现有设备支持的。

移动增强现实平台可以将虚拟物体无缝集成到物理现实中。
12.VR热潮将持续
很多人都说VR将会成为下一个重要的技术。不幸的是,2018年还不是每一个家庭都会有VR的一年。平台在面向人们广泛使用之前,还将面对很多挑战。尽管如此,在2018年,我们将看到一些重大变化,将使VR与我们更接近。
VR设备将会更加经济
让VR设备对人们来说更实惠,是许多硬件开发人员的首要目标。就在几个月前,Oculus Rift和HTC Vive都大大降低了VR设备的价格。Google Daydream等低预算设备的兴起,将为大量用户带来这一技术。
VR和Unity 3D
未来一年,VR仍将主要用于娱乐。这意味着创作者将在为追求刺激玩家制作感官体验的时候利用Unity的3D游戏开发平台。我们可以期待这个虚拟现实开发平台的重大进展, 2018年,我们可以期待更多像Unity的VR编辑器这样的工具。
浏览器中的VR
Mozilla的WebVR有机会成为VR领域的下一个大咖。这有一些原因。首先,这是最实惠的技术(用户可以配合Google Cardboard和GearVR使用它)。其次,开发人员可以使用相同的编程语言为WebVR创建应用程序(无需学习新语言,你可以使用JavaScript创建VR应用程序)。最后但并非不重要的一点是,WebVR无需安装即可使用应用程序和服务,只需打开链接即可使用VR。

A-Painter让你可以在浏览器中绘制VR
此外:我们在2018年设计产品的方式正在发生变化
现在,设计师和开发人员使用现代方法论,如更敏锐和精益的UX设计,使他们能够快速迭代并创建满足用户需求的产品。在2018年,我们将看到产品设计的一些重大的变化发生。
从MVP到MLP
目前,很多公司都专注于创建MVP(或最小可行产品)来推出他们的概念。很显然,对2018年来说,MVP还远远不够。明年的设计将采用MLP - 最小有粘性的产品 - 体验将结合相当的可用性和完美的用户体验,能够将游客转换为客户。MLP让使用者和首次接触产品的用户更容易接受。

图片来源:Laurence McCahill
UX和服务设计的合并
用户体验设计和服务设计将在2018年最终走到一起。由于越来越多的服务以数字方式提供,这两个概念将开始合并。

图片来源:SatuKyröläinen
结论
与任何趋势一样,上面提到的某些趋势将会消失,而另一些将会保留。但为了创造出色的用户体验,请牢牢记住设计师的使命目标 - 让人们的生活更美好。


😉
喜欢我们的分享,请佛性转发和随缘点赞哦~!

最新评论
推荐文章
作者最新文章
你可能感兴趣的文章
Copyright Disclaimer: The copyright of contents (including texts, images, videos and audios) posted above belong to the User who shared or the third-party website which the User shared from. If you found your copyright have been infringed, please send a DMCA takedown notice to [email protected]. For more detail of the source, please click on the button "Read Original Post" below. For other communications, please send to [email protected].
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。
版权声明:以上内容为用户推荐收藏至CareerEngine平台,其内容(含文字、图片、视频、音频等)及知识版权均属用户或用户转发自的第三方网站,如涉嫌侵权,请通知[email protected]进行信息删除。如需查看信息来源,请点击“查看原文”。如需洽谈其它事宜,请联系[email protected]。